Service Worker in PWAs 2022
Inhalt entdecken
2022Über Progressive Web Apps

Service Worker in PWAs (progressive Webanwendung) die Basis für eine erweiterte Art von Webanwendung, die einige der gleichen Funktionen wie eine native oder plattformspezifische Anwendung hat.
Progressive Web-Apps können zum Beispiel direkt auf dem Startbildschirm des Nutzers installiert werden und in einem separaten Fenster laufen. Diese Apps sind auch bei schlechten Netzbedingungen schnell und zuverlässig und können sogar offline funktionieren.
Denken Sie darüber nach, wie sich der typische mobile Benutzer bei der Nutzung einer App durch eine sich verändernde Umgebung bewegt. Sie könnten in einem Gebäude beginnen, das über ein zuverlässiges Hochgeschwindigkeitsnetz verfügt – perfekt. Dann gehen sie auf die Straße, wo sie das WLAN verlieren und auf eine Mobilfunkverbindung zurückgreifen.
Sie können ein starkes 4G- oder sogar 5G-Signal empfangen … Oder sie treffen auf einen niedrigen Dienst, der nur 3G hat. Wie können sie unter allen Netzbedingungen auf Ihrer App bleiben, selbst wenn sie überhaupt keine Verbindung haben?
Mit einer progressiven Webanwendung können Sie Ihre Benutzer überall erreichen und ihnen in jeder Netzwerkumgebung ein schnelles und zuverlässiges Benutzererlebnis bieten.
Was ist ein Service Worker?
Service Worker in PWAs – Überblick
Ein Service Worker ist ein spezieller Typ von Web Worker, der Netzwerkanfragen von einer Webanwendung abfängt und kontrolliert, wie diese Anfragen behandelt werden. Insbesondere kann ein Service Worker das Zwischenspeichern von Ressourcen und das Abrufen dieser Ressourcen aus dem Cache verwalten und so den für PWAs wichtigen Offline-First-Modus aufrechterhalten.
- Service Worker bieten wesentliche Unterstützung für den Betrieb einer fortgeschrittenen Webanwendung.
- Ein Service Worker ist eine Art JavaScript-Datei, die in einem vom Haupt-Browser-Thread getrennten, nicht blockierenden Thread läuft.
- Neuere Versionen von CRA bieten integrierte Unterstützung für das Injectmanifest-Plugin von Workbox, das die Erstellung und Injektion von Service Workern in die Pre-List Ihrer Anwendung übernimmt.
Progressive Web App Checkliste
Die folgenden 3 sind die wichtigsten, um eine grundlegende progressive Web-App zum Laufen zu bringen:
- Die Website muss über https bereitgestellt werden
- Ihre Anwendung sollte eine Web App Manifesto Datei haben
- Ihre App sollte einen Job Service Worker haben
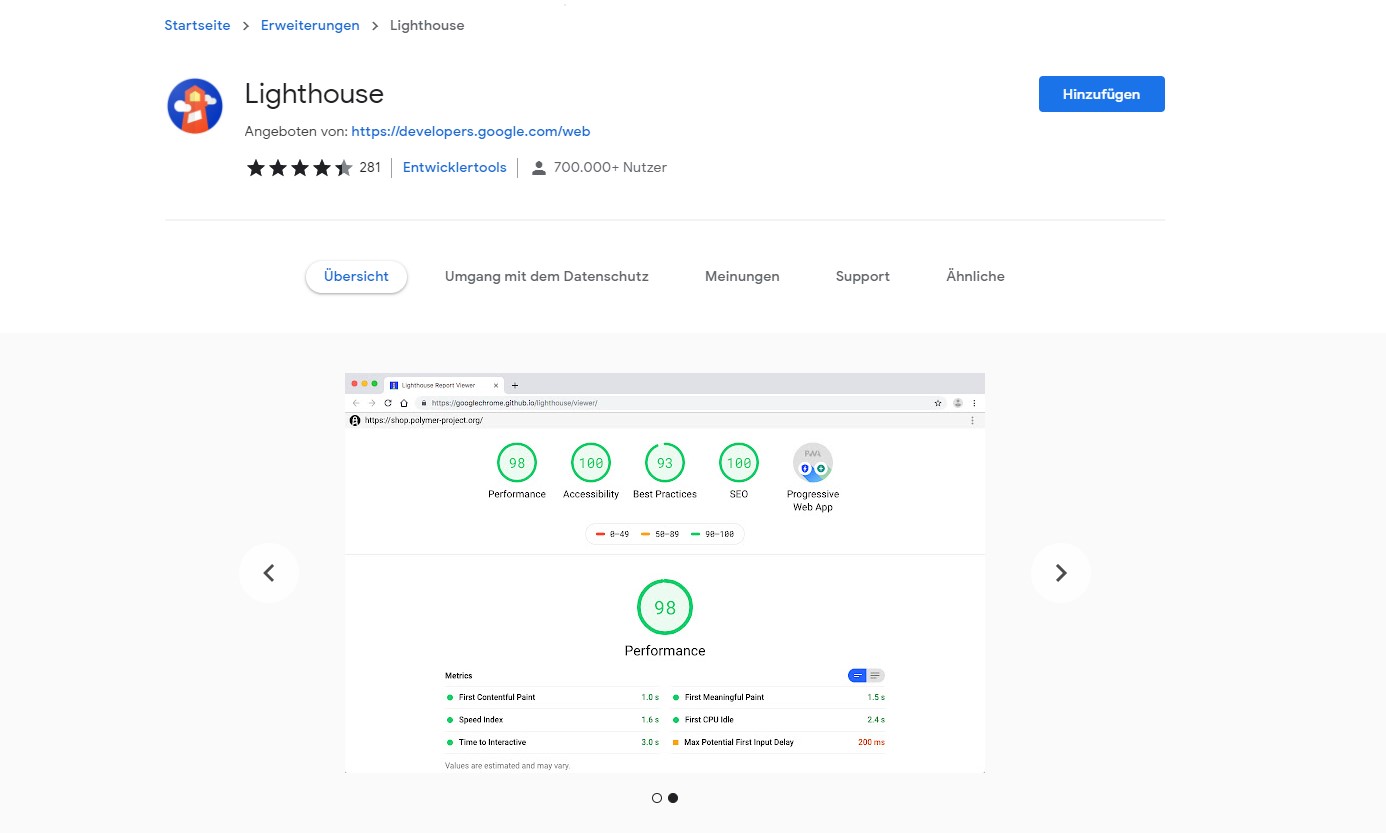
Mit diesen drei Dingen haben Sie eine grundlegende progressive Web-App, auf die offline zugegriffen werden kann und die statische Assets aus dem Cache lädt. Mit der Chrome-Erweiterung Lighthouse können Sie ein Audit durchführen und sehen, wo Ihre Anwendung auf dem Spektrum steht:

Warum sind Service Worker großartig?
Sie können ein wichtiger Teil des Netzverkehrs sein!
Verwalten Sie Ihren gesamten Webverkehr und nehmen Sie alle gewünschten Änderungen vor. Wenn z. B. eine Webseite bei einer langsamen Internetverbindung nach einer CSS-Datei fragt, können Sie einfachen Text als Antwort senden.
In ähnlicher Weise können Sie eine png-Datei als Antwort auf eine HTML-Anfrage senden. Es hängt alles vom Netzwerkverkehr und der Verbindung ab.
- jede Antwort in den Cache
Sie können auf den Inhalt einer Webseite zugreifen, auch wenn Sie offline sind, indem Sie zwischengespeicherte Anfragen mit Services staff verwenden. - Push-Benachrichtigungen
Senden Sie Benachrichtigungen an den Benutzer, auch wenn er offline ist oder die Website nicht durchsucht, indem Sie Service Workers verwenden. - Offline
Auch bei schwacher Internetverbindung können Sie jeden Prozess mit der vom Service Worker angebotenen Option der Hintergrundsynchronisation start
Was können Service Worker nicht tun?
Es gibt immer Raum für Verbesserungen. Es gibt einige Dinge, die Service Worker nicht tun können, zum Beispiel
Sie können DOM-Elemente nicht ändern
Service Worker können nicht direkt mit der Webseite interagieren oder auf das DOM zugreifen, da sie in einem anderen Thema ausgeführt werden. Sie können jedoch über eine Benachrichtigungsmeldung mit dem Fenster interagieren.
Es funktioniert nicht auf Port 80
Es arbeitet mit dem HTTPS-Protokoll. Aber es kann während der Entwicklung lokal arbeiten.
Wie arbeiten Service Worker?
Der Service Worker in PWAs steht zwischen dem Browser und dem Netz. Er fungiert als Proxy und übernimmt eine Reihe von nicht-internen Aufgaben. Sie sind ereignisgesteuert und können daher auch ohne einen aktiven Browser funktionieren. Run-on ein anderes Thema als UI. Dies trägt zur Verbesserung der Funktionalität der Website bei.
Die Service Worker werden angehalten, wenn sie nicht gebraucht werden, und gestartet, wenn sie benötigt werden, um den CPU- und Batterieverbrauch zu reduzieren. Sie arbeiten offline, indem sie APIs zwischenspeichern und alle Netzwerkanfragen abfangen. Dies trägt nicht nur zu einem Offline-Erlebnis bei, sondern auch zu einem schnellen Laden der Website.
Was sind die Voraussetzungen für Dienstleistungsarbeiter?
Ein Service Worker benötigt das HTTPS-Protokoll, um zu funktionieren. Sie kann aber auch lokal während der Verlängerung arbeiten.
Internet erfordert einen Service Worker
An diesem Punkt können wir alle zustimmen, dass ein Service Worker in PWAs fast ein möglicher Schritt für das Web ist, um zu nehmen. Die Nutzer verlangen zunehmend anwendungsähnliche Funktionen, und in Kombination mit der Tatsache, dass PWAs die Zukunft der Softwarebereitstellung sind, scheint das Web in den kommenden Jahren ein großes Potenzial zu haben.
Code Beispiele für Service Worker
Service Workers: eine Einführung
Einrichten eines Basic Service Workers
Einführung in Angular Service Worker
Beispiel für eine benutzerdefinierte Offline-Seite
Beispiel für einen Service-Worker Cache Strategie: network first, cache second