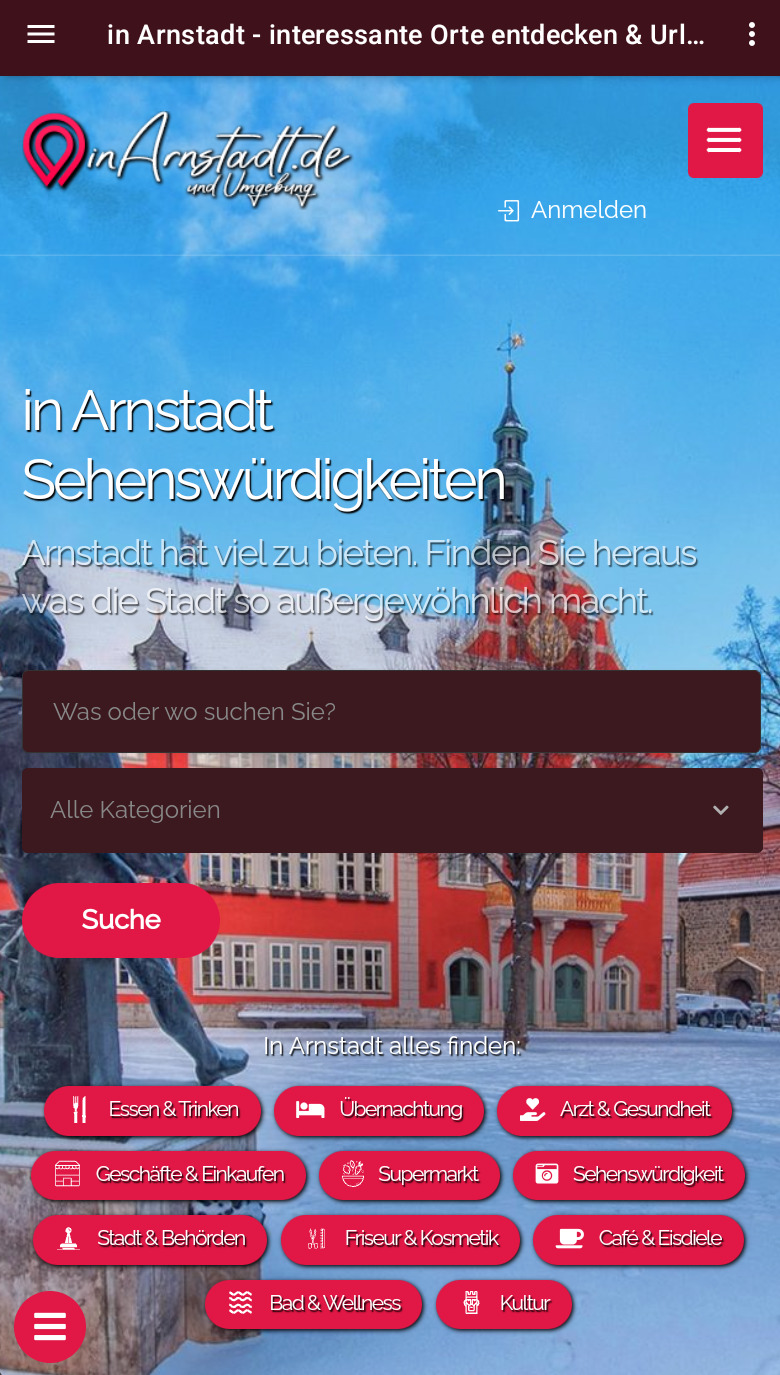
Arnstadt App – Relaunch „Dark Mode Experience“

Screen Video
Inhalt entdecken
Da in meiner Agentur Transparenz groß geschrieben wird und ich gerade einer meiner mit viel Aufwand erstellten Apps geRelauncht habe, möchte ich hier mal aufzeigen, wie so ein Relaunch von statten geht und was dabei gemacht wird.
Ein Relaunch ist übrigens nicht anderes als eine „Neu- oder Umgestalltung“ „Modernisierung“ oder eine „Funktionserweiterung“ mit dem Ziel eine höher Marketingwirksamkeit einer Website oder App zu verwirklichen.
Salop könnte man auch sagen: „Das Ding sah aus wie von vor der Zeit, also machen wir es neu & modern.“ (_meine Definition)
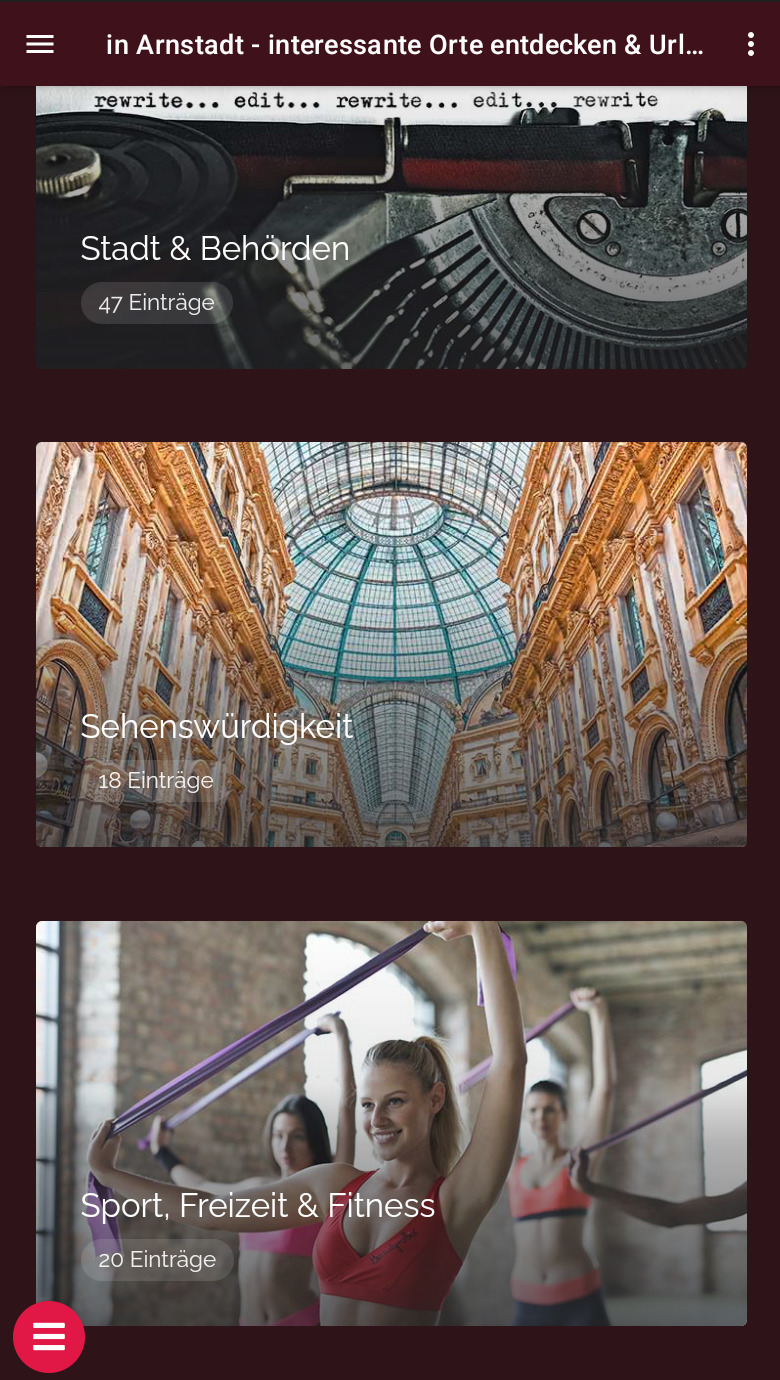
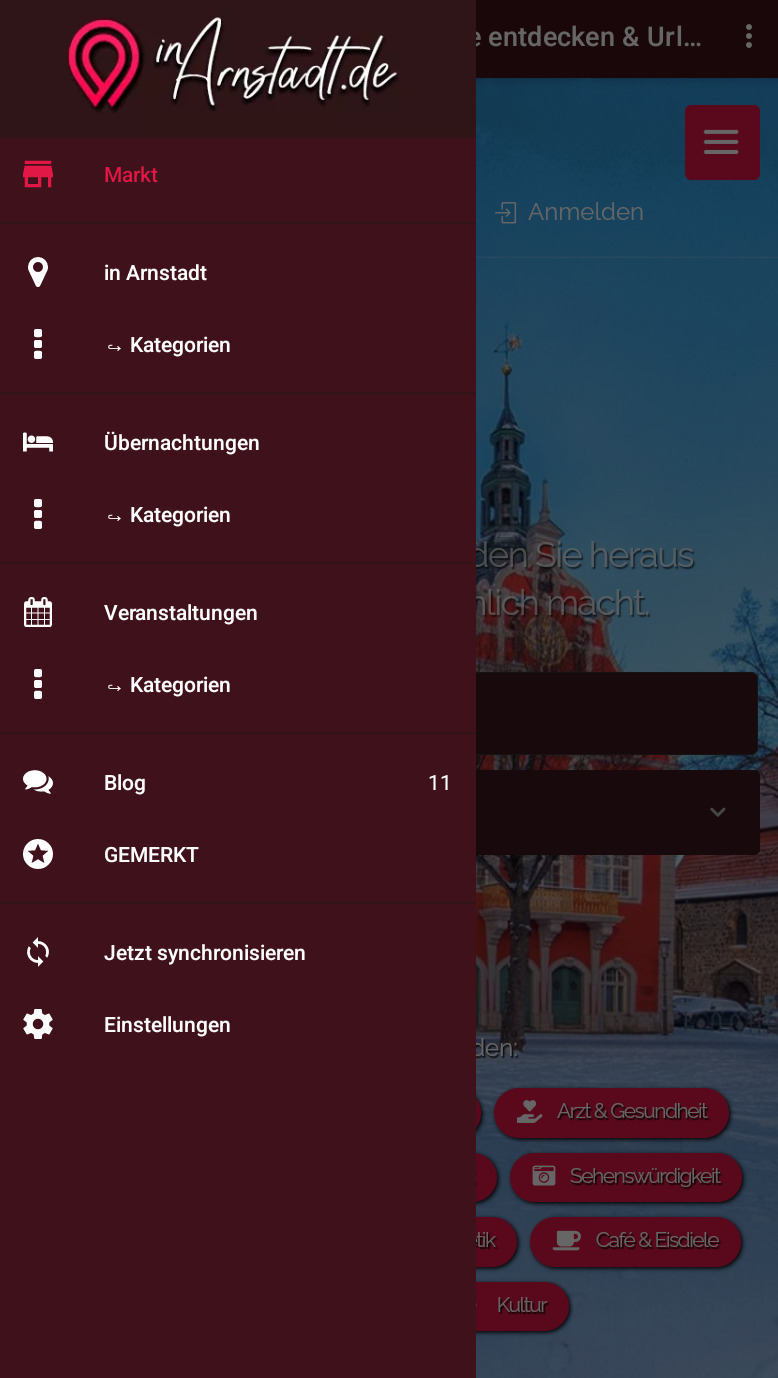
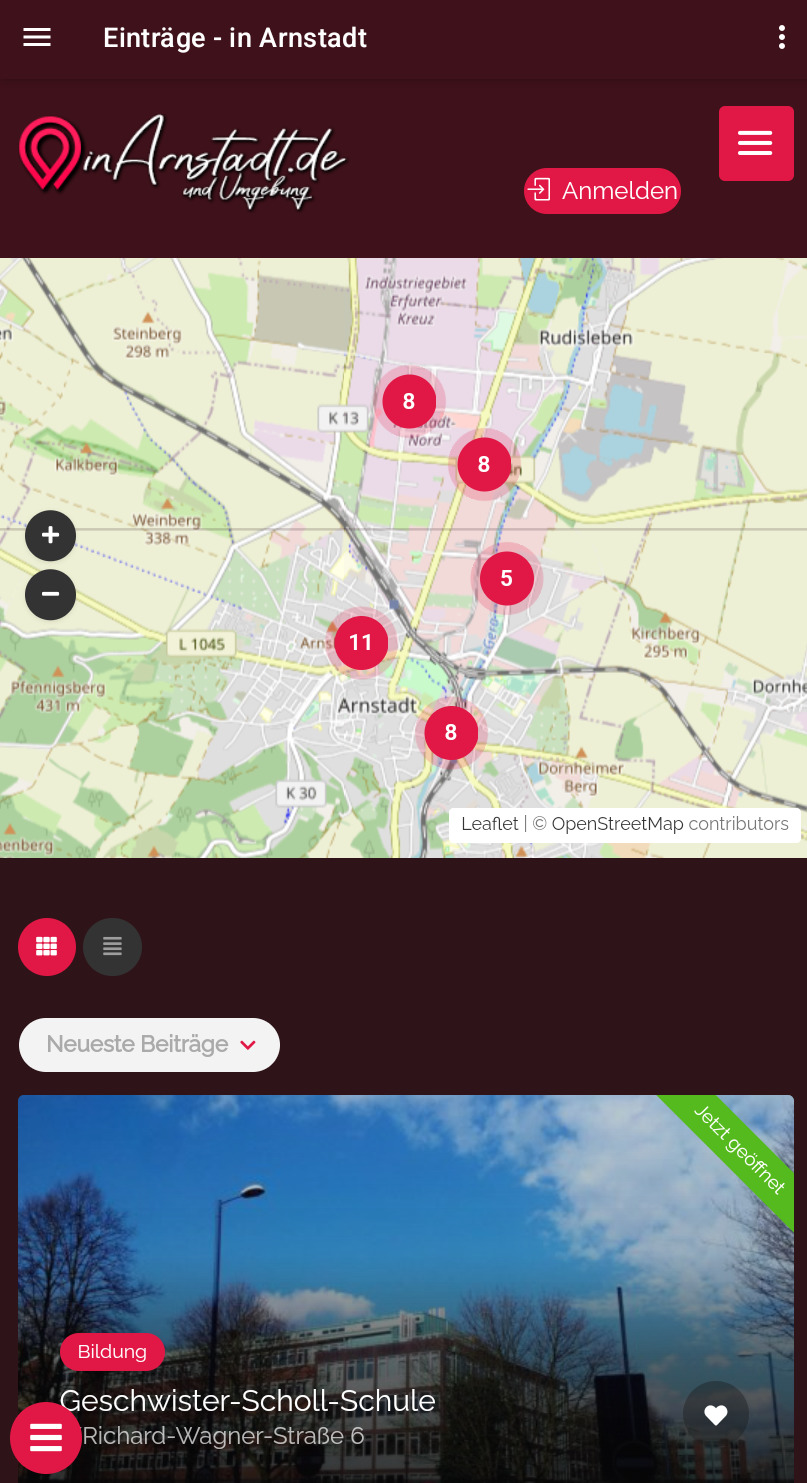
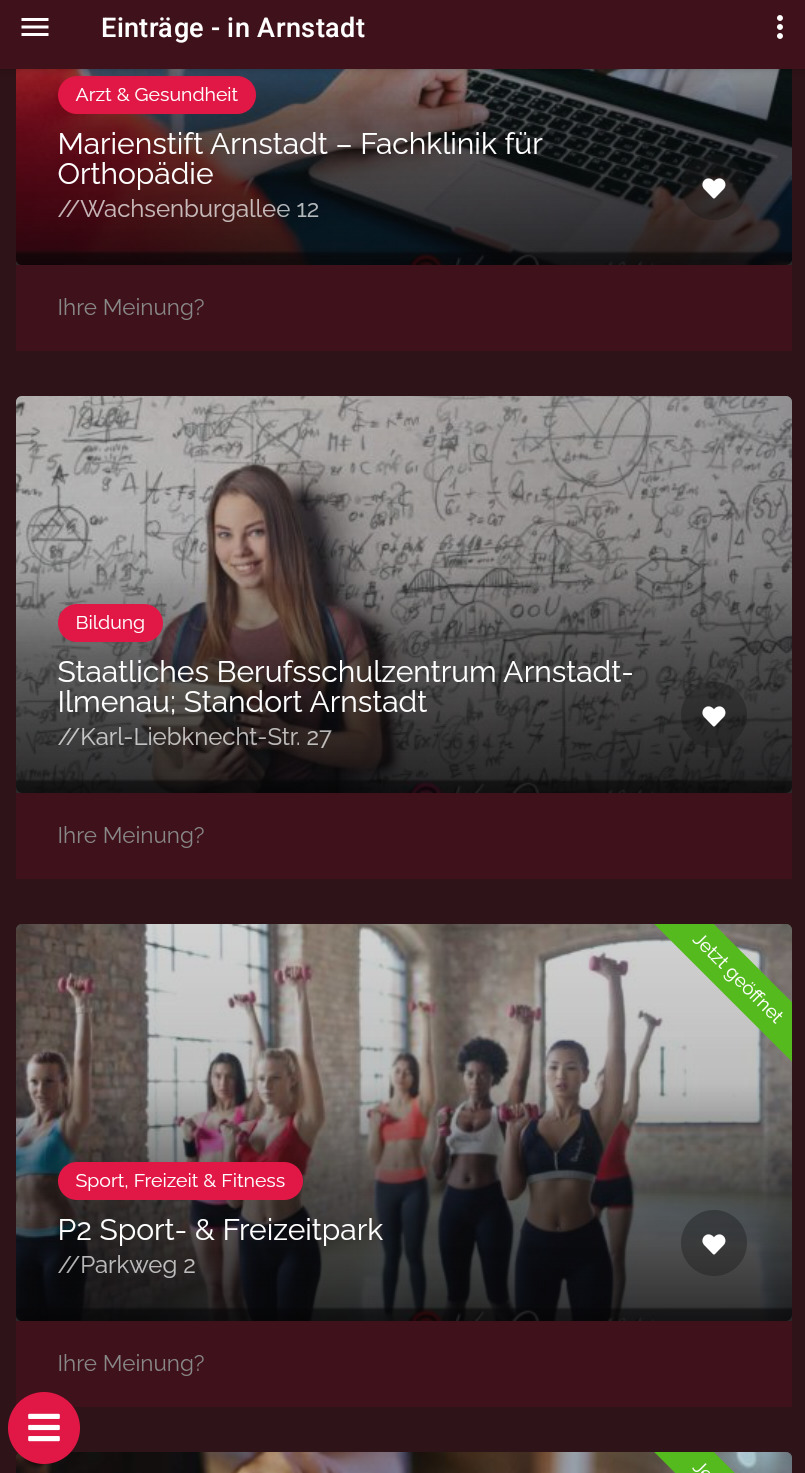
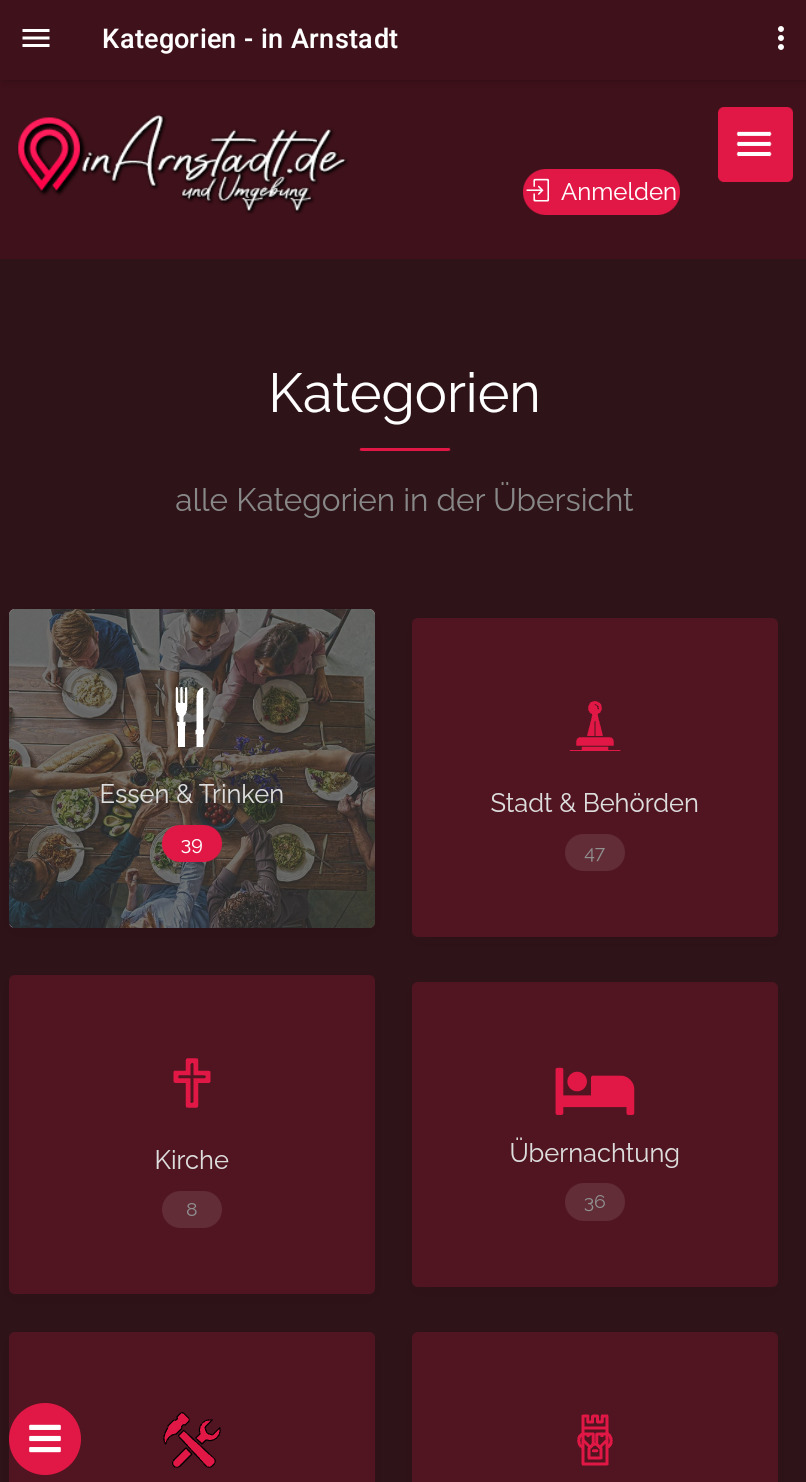
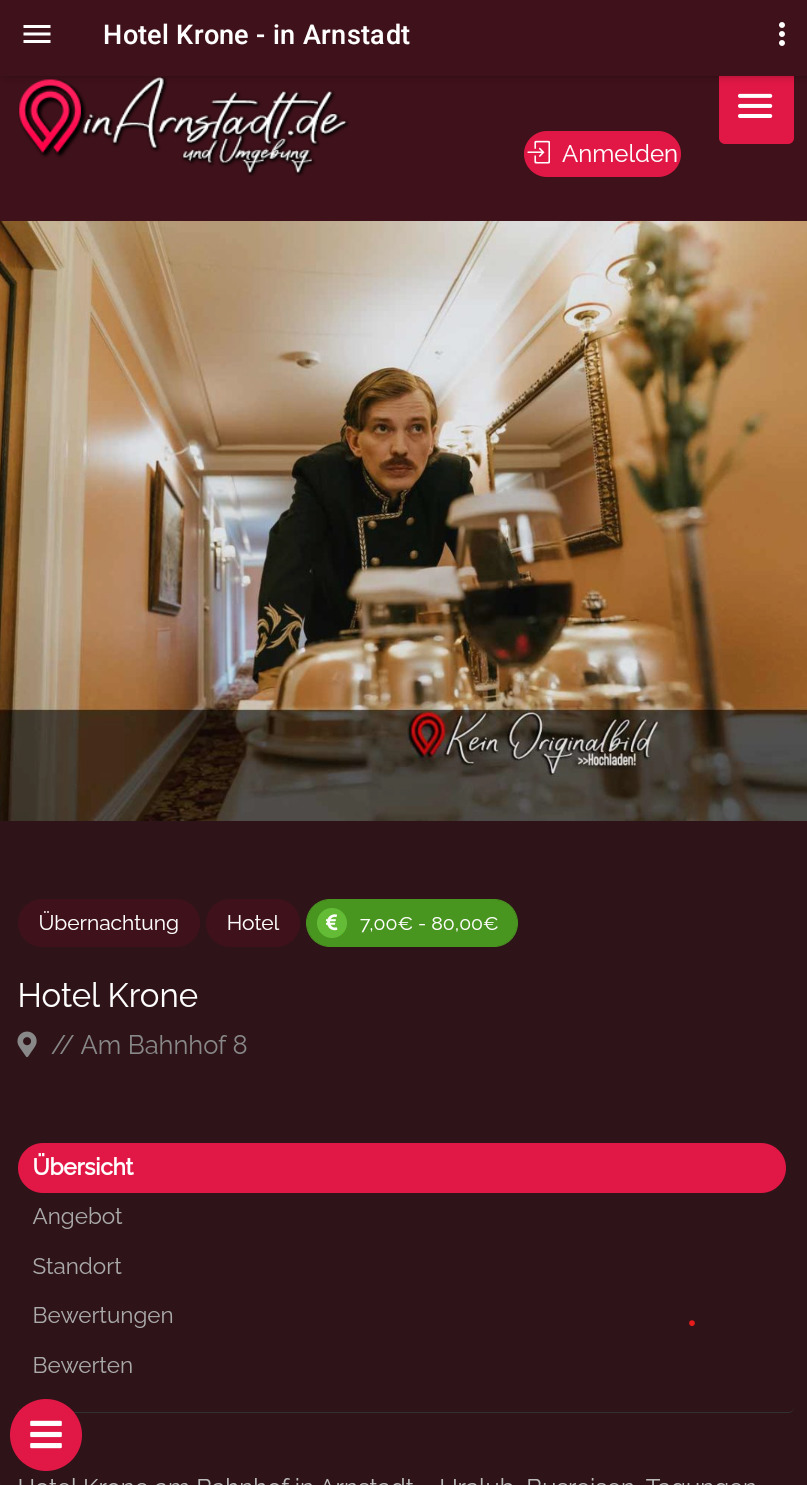
Nun war meine inArnstadt.de App eigentlich alles andere als aus der Zeit. Eigentlich war sie sogar sehr modern, eine PWA App, sehr schnell, optisch mit Dark Mode und funktionell außergewöhnlich. Trotzdem war ich nicht ganz zufrieden, gerade von der Optik her. Grau ist eben Grau.
Ich experimentiere ja seit einigen Jahren mit „Dark Mode“ – Design, auch weil ich nach wie vor der Meinung bin (_#_) früher oder später wird alles -permanent- im Dark Mode laufen. Aber noch sind wir da ein paar Schritte entfernt und nicht jeder kann sich mit dem dunklen Design anfreunden (Warum eigentlich?). Jedenfalls muss es als umweltbewusster Designer das Ziel sein, einen Dark Mode zu verwirklichen, der nicht zu düster wirkt und auch Menschen gefällt, die noch nicht auf der dunklen Seite angekommen sind. Als nach dieser Maßgabe extremst gelungen empfinde ich übrigens den Dark Mode von tagesschau.de.
Was habe ich also beim Relaunch alles getan?
Der entscheidende Impuls waren übrigens, dass viel zu viele Updates in der Pipeline standen und ich kann schwer widerstehen dabei grundsätzlich ein bisschen herumzuspielen. Den Update Prozess bei WordPress finde ich salopp gesagt „schwierig“.
WORDPRESSUPDATES
Updates eine Plugins (Elementor *grrr) oder auch der WordPress Cores können in wenigen Einzelfällen schwerwiegende, d.h. „zeitwändige“ Probleme verursachen. Ich muss meinen technisch nicht so perfekten Kunden leider raten die Updates nicht selber zu machen, weil viele an der Lösung der verursachten Probleme scheitern. Zum Schluss ist das oft alles noch schlimmer, als wenn gleich ich die Updates gemacht hätte. In den meisten meiner Angebote sind dementsprechend halbjährige Funktionsupdates inklusive. Die Sicherheitsupdates der Nebenversionen kommen selbstverständlich automatisch, sodass jede Anwendung immer relativ safe ist.
Meine TODO:
- Updates alle Plugins, WordPress Core & Theme
- farbliche Neugestaltung „Dark Mode Experience v5“
- nahzu komplett eigenes CSS
Pagespeed_/
– Ressourcen (.js/.css) nach Prioriätat und Verwendung eingestellt (async, defer, regex block)
– Woocommerce Scripts und Carts Framgent /sitewide Managment
– Critical CSS -handgemacht- nach Posttype und URL Regex
– Cache Preload mit Advanced Cache Warmer
– Serverseitig nginx Caching & Opcache mit neuem -experiementellem Setup-
– CDN pefekt angepasst und eingerichtet
– .htaccess Update auf neuste Agentur Version
– Object Cache mit Redis und experimentellen Settings
– Images WebP & Compress
– Datenbanken von überflüssigen Autoloads bereinigt
__________________________________________
Ergebnis: FIRST PAINT: 160ms // DOMContentLoaded: 300ms
Probieren: inArnstadt.de
__________________________________________ - PWA App neu mit Caching Strategies
- Search Console mit Sitemap und SEO mit Rank Math
- Google Analytics / Google Fonts ENTFERNT – eigenes DSVGO konformes Anayltics
- Update GooglePlay Eintrag
Das ganze hat insgesamt ca. 2.5 Tage gedauert und ich bin gerade in der Testphase, also noch nicht ganz fertig.
Und? Wie schauts?
Ich bin jetzt irgendwie hin- und hergerissen von der farblichen Neugestaltung. Eigentlich finde ich es irgendwie genial, aber möglicherweise bin ich mal wieder übers Ziel hinausgeschossen und hab es versaut. Es ist dummerweise so, dass wenn man fixiert an einem Design oder auch an einer Grafik arbeitet, man irgendwie „betriebsblind“ wird. Manchmal dreht sich ab einem gewissen Punkt der eigentlich ansprechende Entwurf zu „gewollt-aber-nicht-gekonnt“. Warum man den Blick fürs Wesentliche verlieren kann, hab ich noch nicht abschließend ergründet.
Was aber nach faktischen Kriterien unbetreitbar gut geworden ist, ist die Pagespeedoptimierung. Hier konnte ich -für WordPress- sensationelle Ergebisse erziehlen. Inzwischen haben ich mir hier nahezu alle Techniken und Vorgehensweise erarbeitet. Ich würde sehr gern jemanden finden, der das noch besser kann. Hier lernt man tatsächlich niemals aus.
DESHALB_
Wie sind die Farben? TOP oder FLOP?
Wer es kurz mag, schickt mit Schulnoten 1-6. Bitte immer persönlich. Kommentare sind ein Relikt von gestern, deshalb gibt es hier auch keine. Vielen Dank.