Fehlinformationen & Mythen bei der Verbreitung von PWAs

Manchmal kann der Hype um Progressive Web Apps (PWA) tatsächlich zur Verbreitung von Fehlinformationen führen.
Wir wissen, dass es in letzter Zeit eine Menge Hype um PWA gegeben hat und wir stellen fest, dass diese Aufregung manchmal tatsächlich zur Verbreitung von Informationen führen kann, die nicht ganz korrekt sind. In diesem kurzen Video wollen wir 3 der häufigsten Missverständnisse ansprechen, die wir immer wieder hören.
Mythos Nummer 1
PWA ist zu neu. Es gibt nicht viele Beispiele da draußen. Das ist teilweise wahr. PWAs sind eine ziemlich neue Technologie, wenn wir davon ausgehen, dass 2015 das Jahr ihrer Geburt war. Aber das war es nicht… Steve Jobs präsentierte die Idee von Web-Apps, „die genau so aussehen und sich genau so verhalten wie native Apps“, schon 2007, als er die visionäre Idee von Web-Apps zusammen mit dem Launch des ersten iPhones vorstellte. Schließlich wurde der Apple Store eingeführt, und herunterladbare native Apps spülten im Laufe der Jahre Milliarden in die Taschen von Apple. Web-Apps blieben bis 2015 aus dem Rampenlicht, als die Designerin Frances Berriman und der Google-Chrome-Ingenieur Alex Russell eine rohe, leistungsstarke Technologie beschrieben, die ohne die Vorteile von Marketingabteilungen und glatten Verpackungen entstand, eine jener Technologien, die dazu bestimmt sind, unsichtbar zu bleiben, bis jemand sie benennt….. Und das haben sie getan. Zitat des Erfinders von Progressive Web Apps, Alex Russell und Berriman prägten den Begriff PWA, um sich auf Anwendungen zu beziehen, die neue, von modernen Browsern unterstützte Funktionen wie Service Worker und Web-App-Manifeste nutzen.
Progressiv: funktioniert für alle Nutzer, unabhängig von der Browserwahl, unter Verwendung von Progressive-Enhancement-Prinzipien Web: geschrieben in gängigen Sprachen wie HTML, CSS, JavaScript App: sieht aus wie eine native mobile App und bietet viele App-ähnliche Funktionalitäten Marken sprangen nicht sofort auf den PWA-Zug auf, vor allem wegen Apples Langsamkeit bei der Freigabe der Unterstützung, die erst 2018 erfolgte. Die Akzeptanz war besonders langsam in den USA, wo iPhones einen größeren Marktanteil haben als im Rest der Welt. Seit 2015 haben jedoch viele hochkarätige Unternehmen PWAs angenommen, und es gibt viele reale Fallstudien, die wir uns ansehen können, um mehr über den ROI zu erfahren, den PWAs erzielen können. Starbucks verdoppelte seine täglich aktiven Nutzer nach der Implementierung einer PWA. Pinterest erlebte eine 63%ige Steigerung des Engagements, was zu einer 44%igen Steigerung der Werbeeinnahmen führte. Twitters Nutzer besuchten 62% mehr Seiten und sendeten 76% mehr Tweets aufgrund einer PWA. Und Trivago steigerte die Click-Outs auf Hotelangebote um 98%! Ich höre Ihren Einwand: „Ja, aber das sind doch Giganten…“ Und wir verstehen es, es ist nicht ganz hilfreich für Marken, sich mit diesen massiven Organisationen zu vergleichen. Aber vor kurzem wurde bei Corra eine Umfrage mit dem Titel „The Future of Mobile Commerce“ durchgeführt, bei der fast 250 E-Commerce-Führungskräfte in Unternehmen mit einem Umsatz zwischen 5 Mio. und mehr als 1 Mrd. US-Dollar pro Jahr befragt wurden. 143 % von ihnen gaben an, dass sie die Implementierung einer PWA in Betracht ziehen. …Nächstes Jahr sollten wir erwarten, immer mehr PWA-Sites live zu sehen.41 % der E-Commerce-Führungskräfte erwägen die Implementierung einer PWA. In der Zwischenzeit können Sie, wenn Sie neugierig sind und eine PWA-Site selbst ausprobieren möchten, technostreams.de besuchen. Sie können die Seite sogar auf Ihrem Home-Bildschirm speichern, um das volle App-ähnliche Erlebnis zu genießen.
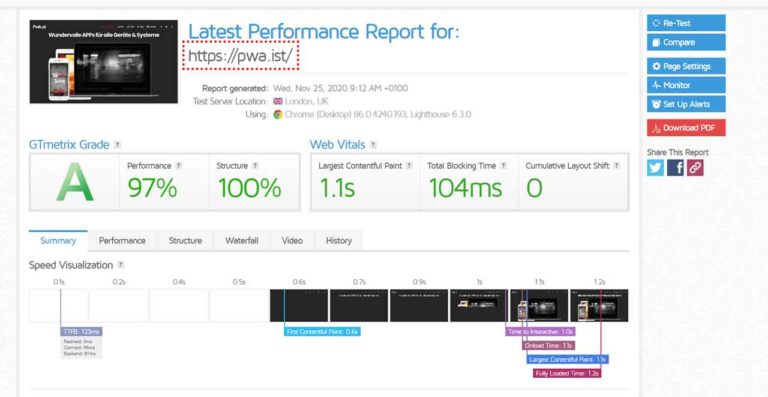
Wenn Leute unser neues mobiles Erlebnis beschreiben, ist „schnell“ eines der ersten drei Wörter, die sie benutzen. Es ist eine schnelle, schöne Seite.
Mythos Nummer 2
Mit einer PWA muss ich Menschen mit speziellen Fähigkeiten einstellen. Wie wäre es, wenn Sie stattdessen Ihre vorhandenen Fähigkeiten schulen würden? Mit PWA können Ihre Entwickler und Front-End-Ingenieure ihre Kenntnisse in HTML, CSS und Javascript nutzen, ohne dass sie eine umfangreiche Schulung zu mobilspezifischen Technologien benötigen. Das bedeutet, dass es keinen Grund gibt, in separate Teams (für Mobile und Web) zu investieren, um eine PWA zu pflegen. Entwickler lieben es, neue Technologien zu erlernen, und es gibt derzeit eine Menge Aufregung um React, das Javascript-Framework, das für die Erstellung von PWA-UI-Komponenten verwendet wird. Um loszulegen, empfehlen wir selbst, reactjs.org zu besuchen, wo Entwickler ein vollständiges Tutorial finden, das keine bestehenden React-Kenntnisse voraussetzt. Besuchen Sie reactjs.org, um PWA React zu lernen
Mythos Nummer 3
Der Start einer PWA ist teurer und braucht mehr Zeit als eine traditionelle Website. Nun, dann lassen Sie uns die Kosten und die Einnahmemöglichkeiten betrachten. PWAs bieten blitzschnelle Geschwindigkeit gepaart mit vielen App-ähnlichen Funktionen und der Möglichkeit, offline zu surfen. Aus diesem Grund bieten sie eine großartige Alternative für Unternehmen, die die Entwicklung einer nativen App in Betracht gezogen haben, aber letztlich den Preis nicht rechtfertigen konnten. Die Kosten für die App-Entwicklung können bei nativen Apps im Vergleich zu PWAs 2-3x höher sein. Dies liegt vor allem daran, dass Apps mit zwei verschiedenen Codebasen für iOS und Android erstellt werden müssen und die jährlichen Wartungskosten mindestens 24 % der Implementierung betragen.
PWAs hingegen ersetzen einfach die Website-Erfahrung, sodass Zeit und Kosten über ihre Lebensdauer hinweg reduziert werden. Wenn wir die Kosten für die Erstellung einer PWA von Grund auf mit den Kosten für den Start einer traditionellen responsiven Website vergleichen, können PWAs definitiv teurer sein. Aus diesem Grund haben wir einen Test entwickelt, der Ihnen die Grundlage bietet, die Sie benötigen, um Ihr PWA-Erlebnis schneller und zu vergleichbaren Kosten wie eine reguläre Website zu starten. Und das entkoppelte PWA-Frontend ermöglicht es Ihnen auch, die Kosten für Wartung und Support langfristig zu senken. Payback oder ROI auf PWA-Diagramm Betrachtet man den Umsatz, so hat sich gezeigt, dass PWAs aufgrund der blitzschnellen Ladezeiten, der fortschrittlichen Funktionen und des Mobile-First-Erlebnisses einen direkten Einfluss auf das Endergebnis haben, mit durchschnittlichen Umsatzsteigerungen von mehr als 22%. Infolgedessen ist die Amortisationszeit mit PWAs viel schneller.