PWAs – sind sie reif für Onlineshopping?

Die Verbraucher von heute tätigen immer mehr ihrer Einkäufe über ihr Smartphone. Der steigende Bedarf an Entwicklern, ein bequemes Omnichannel-Erlebnis zu bieten, hat das Interesse an progressiven Web-Apps (PWAs) geweckt. Ursprünglich von Google im Jahr 2015 eingeführt, haben PWAs aufgrund der relativ einfachen Entwicklung und der schlanken Benutzererfahrung, die sie bieten, bereits viel Aufmerksamkeit erregt. Sie sehen aus wie eine mobile App und fühlen sich auch so an, werden aber auf Basis von Webtechnologien entwickelt und sind somit betriebssystemunabhängig. Aber inwieweit haben sie derzeit einen Standpunkt im E-Commerce?
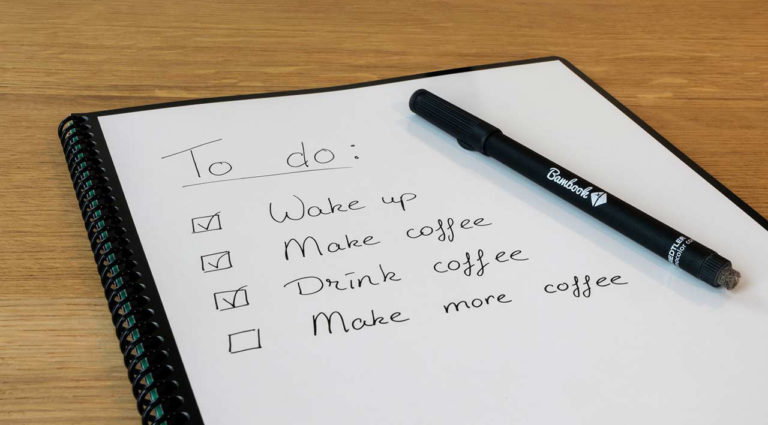
Eine Studie ergab, dass App-Nutzer im Durchschnitt denken, dass der Onboarding-Prozess 60 Sekunden oder weniger dauern sollte. Typischerweise müssen Nutzer mindestens sechs Schritte absolvieren, bevor sie eine mobile Anwendung nutzen können. Der Benutzer muss die App in einem App-Store finden, sie herunterladen und einrichten, bevor er sie nutzen kann. PWAs hingegen ermöglichen es dem Benutzer, sofort mit der Nutzung zu beginnen, wodurch die unnötigen Download- und Installationsschritte entfallen. Auch die Notwendigkeit regelmäßiger Updates entfällt, da die Erfahrung des Benutzers immer dann verbessert wird, wenn der gewählte Browser mit den neuesten Funktionen und APIs aktualisiert wird.
Die Offline-Fähigkeit ist ein weiterer Bereich, in dem PWAs sehr gut abschneiden. Dies trägt dazu bei, eine optimierte, reibungslose Erfahrung zu schaffen, insbesondere für diejenigen, die über mehrere Kanäle browsen und kaufen. Für vielbeschäftigte Vertriebsmitarbeiter, die ständig unterwegs sind und Produktinformationen benötigen, kann es unangenehm sein, wenn sie die benötigten Informationen nicht laden oder abrufen können. Im Gegensatz zu einem herkömmlichen Webbrowser oder einer mobilen Anwendung können PWAs auch ohne aktive Internetverbindung funktionieren. Durch die Verwendung von Service Workern ist es möglich, Daten anzuzeigen, die während vorheriger Sitzungen abgerufen wurden.
Darüber hinaus werden nur die Informationen neu geladen, die aktualisiert werden müssen, während die gleiche Anwendungsshell beibehalten wird, was ein flüssigeres, nativeres Erlebnis bietet. Sobald der Benutzer dann wieder mit dem Internet verbunden ist, kann er die neuesten Daten einfach vom Server abrufen. Dies bedeutet jedoch, dass PWA-Benutzer möglicherweise keine Bestellung aufgeben können, während sie offline sind, aber die Informationen werden verarbeitet, sobald wieder eine aktive Internetverbindung besteht.
Eine weitere nützliche Eigenschaft von PWAs ist ihre Fähigkeit, sich mit anderen Funktionalitäten auf einem Gerät zu integrieren, sei es ein Adressbuch, Zahlungsinformationen, eine Kamera, etc. Inwieweit dies möglich ist, hängt jedoch vom Betriebssystem des Geräts ab. Apple zum Beispiel gibt PWAs immer noch keinen Zugriff auf die volle Funktionalität seiner Geräte, was bedeutet, dass die Technologie für Nutzer von iOS nicht so praktisch und vielseitig ist. Das ist vielleicht nicht überraschend, da Apple erst letztes Jahr angekündigt hat, dass seine Geräte PWAs unterstützen werden. Ob dies daran liegt, dass der Tech-Gigant zögert, eine Erfindung der Konkurrenz zu nutzen, oder ob er Sicherheitsbedenken hat, bleibt abzuwarten.
Obwohl PWAs ein heißes Thema in der Tech-Community sind, sind sie nicht so weit verbreitet, wie es den Anschein hat, da sogar die Definition verwirrend ist. Einige Unternehmen machen keinen Unterschied zwischen PWAs und Single Page Applications (SPAs). Dies sind Websites, die ein viel schlankeres Benutzererlebnis bieten. Wenn ein Benutzer eine SPA besucht, werden Daten vom Server an den Browser gesendet, und während der Benutzer die Website erkundet, werden nur die Informationen aktualisiert, die aktualisiert werden müssen. Während Web-Benutzer früher kurzzeitig eine leere Seite erlebten, während neue Seiten geladen wurden, bietet ein SPA ein nativeres Erlebnis und bietet dem Benutzer mehr Kontinuität. Obwohl die Erstellung einer SPA der erste Schritt zur Erstellung einer PWA ist, sehen wir viele Unternehmen, die die beiden verwechseln. Auch wenn sie mit ihrer SPA ein PWA-ähnliches Erlebnis bieten, fällt sie ohne die Offline-Funktionalität einfach nicht in die Kategorie der PWA.
Bei der Beurteilung, welche Form Ihre nächste Anwendung annehmen sollte, ist es wichtig, dass Sie zunächst die Bedürfnisse Ihrer Kunden identifizieren und herausfinden, welche Elemente des Online-Kaufprozesses für sie am wichtigsten sind, sei es ein nahtloses Omnichannel-Erlebnis, die neuesten Produktinformationen oder die Möglichkeit, offline zu arbeiten. Obwohl PWAs theoretisch zugänglicher sein sollten als mobile Apps und ein konsistenteres Benutzererlebnis bieten, befindet sich die Technologie noch in der Entwicklungs- und Reifephase. Wir sind gespannt, wie sich PWAs entwickeln und wie sie den E-Commerce in Zukunft weiterentwickeln werden, aber bis dahin ist es noch ein weiter Weg.