TECHWELTEN
Innovation gestaltet Impact

Sie werden es vielleicht nicht sofort erkannt haben, aber die Webseite von der Sie kommen(ja,…

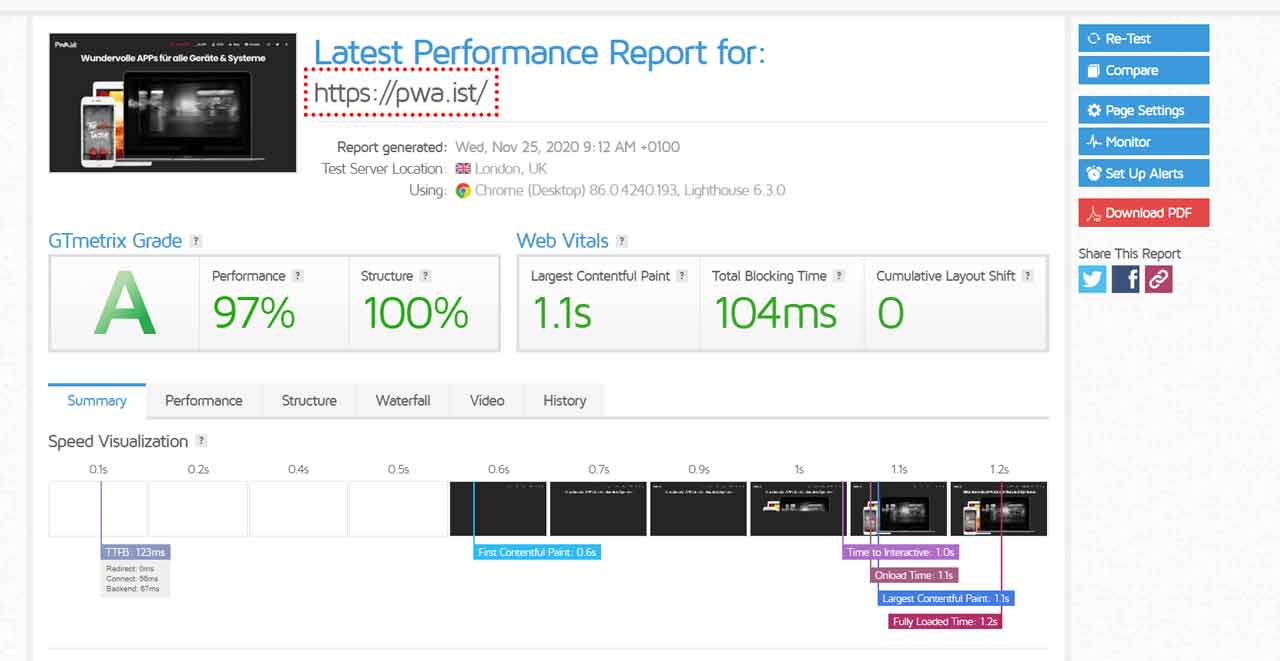
So, es reicht… ich bin fertig. Nachdem ich 3 Tage Maraton in Sachen Performance-Optimierung von…

Ich bin ja gerade dabei wieder einige APPs ins Verzeichnis einzutragen und mir ist eingefallen,…

Die Idee zu einem PWA Verzeichnis hatte ich, nachdem ich zufällig pwa.bar gefunden habe. Ich…

Also ich liebe ja _techno und es hat meine gesamte Jugend bestimmt. Was habe ich…

Es kann einige Zeit dauern, bis Sie Ihre Facebook-Freundesliste auf ein Niveau aufgebaut haben, das…

[toc] Was ist Social Marketing? Abgrenzung zu Social-Media-Marketing In den letzten Jahren wurde der Begriff…

Wenn Sie hervorragende Inhalte erstellen, diese konsequent über die am besten geeigneten Kanäle verbreiten und…

Im Folgenden möchte ich kurz und knapp die Vorteile von PWAs aufzeigen. Danach können Sie…

Die Entwicklung einer App ist für jedes Unternehmen eine große Investition an Zeit, Geld und…

Progressive Web-Apps… Klingeln bei diesen Worten irgendwelche Glocken? Wenn nicht, sollten Sie wissen, dass sie…

Manchmal kann der Hype um Progressive Web Apps (PWA) tatsächlich zur Verbreitung von Fehlinformationen führen.…
Neuer Marktplatz für PWA’s & DIY-Kits
Neuer Service für Kunden & Interessierte
Datenschutzfreundliche PWA Analytic-Lösung
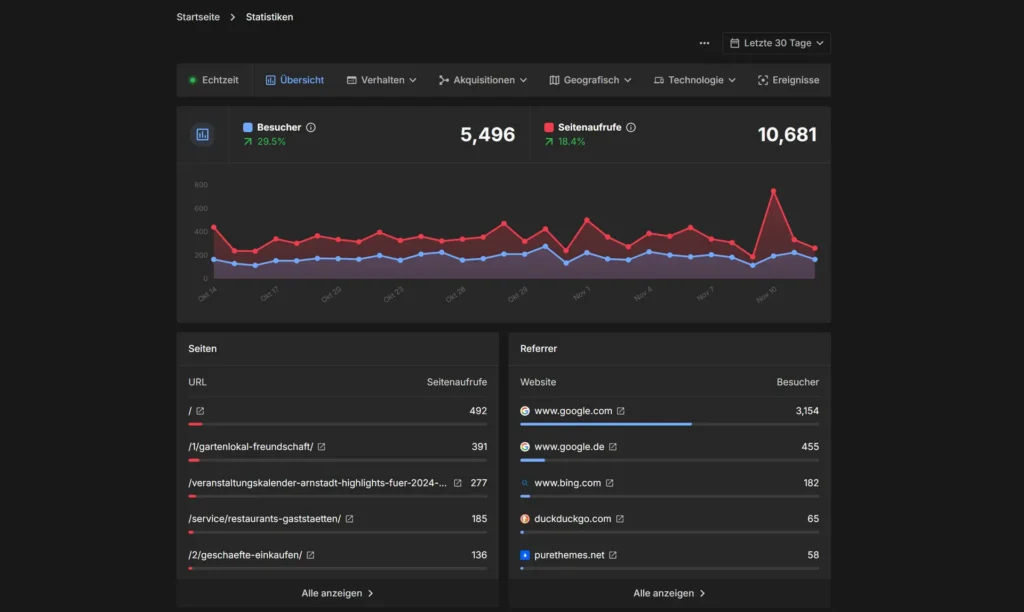
Nachdem ich ca. 2 Jahre die Funktionalität, die Stabilität und Genauigkeit mit ca. 50 Website von meinen Kunden und mir umfangreich getestet habe, ist heute der Tag, an dem ich diese äußerst nützliche Anwendung aus der Beta entlasse. Ab sofort können Sie sich selbst von ›den inneren Werten‹ überzeugen, und zwar (in Grenzen) völlig kostenlos. Selbstverständlich als Progressive Web App.

Analytic.icu revolutioniert die Art und Weise, wie Website-Betreiber ihre Besucherstatistiken erfassen und auswerten. Mit einem starken Fokus auf Datenschutz und Benutzerfreundlichkeit bietet diese Lösung genau das, was moderne Website-Besitzer benötigen: präzise Einblicke in das Besucherverhalten, ohne dabei die Privatsphäre der Nutzer zu gefährden.
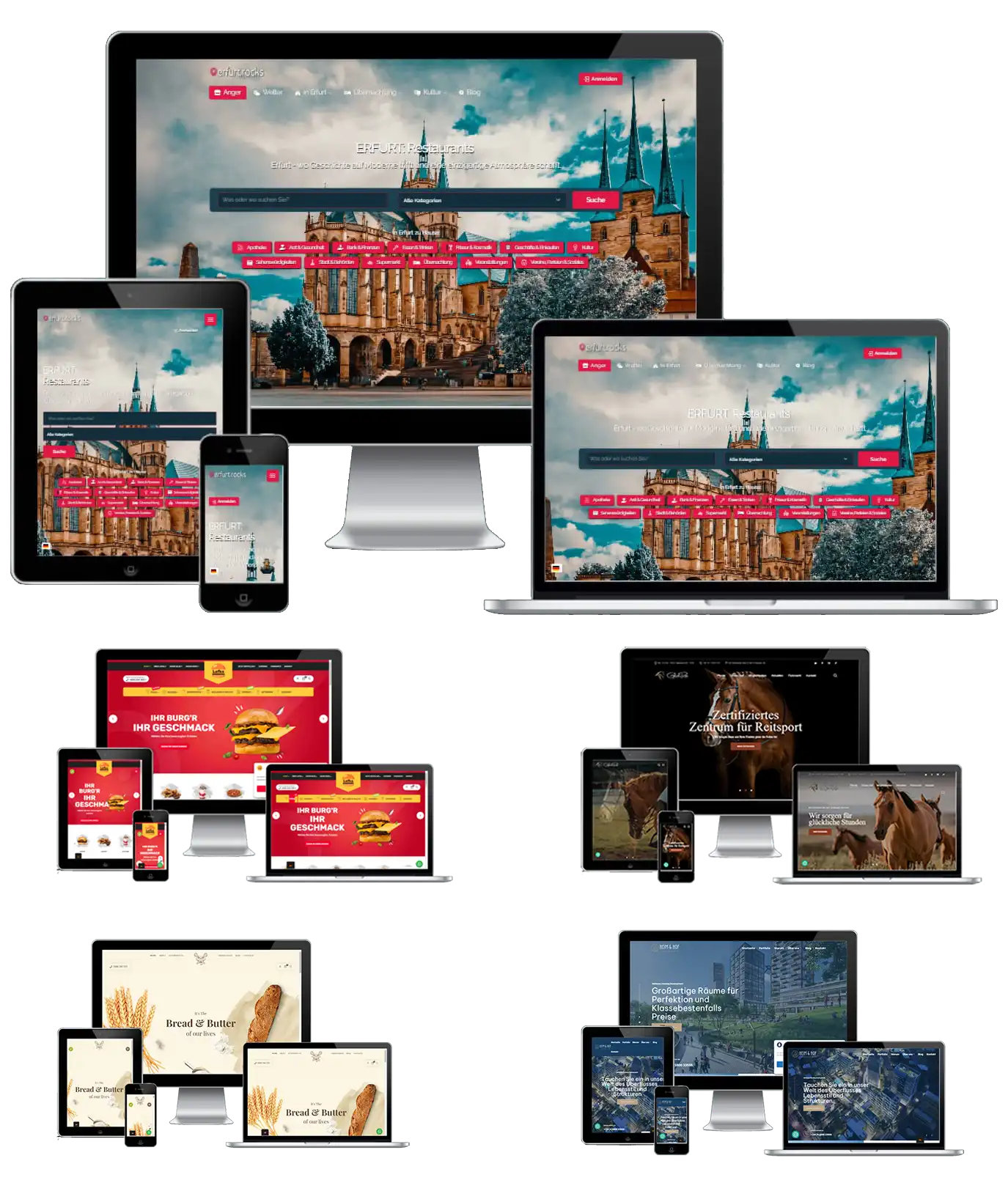
Progressive Web Apps
Beispiele mit Performance, Funktionalität, Design & Sicherheit. Eine [PWA] ist übrigens eine APP, die gleichzeitig eine [mobile] Webseite ist. Mit einer Progressive Web App bekommen Sie Webseite & APP zu gleichen Kosten. Als PWA-Agentur aus Arnstadt gilt die Faustformel:
APP + Web = 1
04.
Statistiken zu PWAs
Zahlen stammen aus Untersuchungen von Unternehmen und Organisationen, die auf Progressive Web Apps umgestiegen sind und spiegeln Einzelfälle und Möglichkeiten wieder.
Mehr auf notifyvisitors.com
Wachstum der Verkäufe
Steigerung der Interaktionsrate
Nutzerwachstum
Absprungraten
PWA App Store für Entwickler
Im PWA App Store können Sie als Entwickler gern Ihre eigenen Anwendung und PWA Beispiele veröffentlichen. Ich fühle uns verpflichtet die grandiose und vergleichsweise simple Technik der Progressiven Web Apps maximal möglich zu verbreiten und ich bin immer für Kooperation. Die Techniken, die Entwickler einsetzen sind höchst differenziert und in einem App Store findet man konzentriert Beispiele verschiedenster technischer Umsetzung. Wir alle wissen das, tatsächliche Konkurrenz findet man an ganz anderer Stelle.
Habe ich Ihre PWA App bereits in den Store eingebaut, können Sie diese gern übernehmen. Im PWA App Store finden Sie einen entsprechenden Button und die Anmeldung im App Store ist sehr einfach. So ist es möglich die Beschreibung und Bilder zu ändern und JA! Sie können den Link, den ich aus Respekt-Gründen „nofollow“ gemacht habe, auch in einen „dofollow“ ändern. Unter Vorbehalt, so lange hier nicht gespamt wird!
PWA App Store für Alle
Der PWA App Store selbst ist auch für Nutzer konzipiert und mit einer Anmeldung auch äußerst praktisch. Auf jeder der verschieden Kategorie-Seiten finden Sie nach der Anmeldung im oberen Bereich „Lesezeichen“ oder besser „Favoriten“. Klicken Sie bei jedem Eintrag im Store auf den Stern erscheint diese Eintrag ab sofort im Kopfbereich. Das Grandiose ist, Sie nehmen diesen Eintrag auch in die anderen Store-Kategorien mit (Bsp.:https://pwa.ist/appstore/unterhaltung/)
Sie können also den Store durchgehen und Ihre Lieblings-Apps als Favorit speichern. Zum Schluss können Sie dann die besten Apps mit nur einem Klick von jeder Unterseite aus quasi just in time öffnen. Ich empfehle das mobil mal zu probieren, denn wenn Sie nun die App erstmalig in Chrome (oder jeden andere Chromium-Browser) öffnen, sollte Ihnen angeboten werden die App zu installieren. Öffnen Sie das nächste mal die App von unserem PWA App Store aus, wird unglaublich schnell die App selbst und nicht der Browser (kann man festlegen) geöffnet. Im Prinzip haben Sie dann mit unserer PWA, die PWA Beispiele aller anderen mit nur einem Klick direkt griff parat. Probieren Sie es aus!