Warum diese unscheinbare EU-Vorschrift Apple & Google zittern lässt!
Inhalt entdecken
- 1 Warum Progressive Web Apps in der EU gerade zum Politikum werden
- 2 »Was ist eine PWA?« ᵁᵖᵈᵃᵗᵉ ²⁰²⁵ | Progressive Web App erklärt
- 3 Der Wendepunkt: Als Apple die Büchse der Pandora öffnete
- 4 Die Anatomie eines digitalen Machtkampfs
- 5 Progressive Web Apps: Mehr als nur eine Technologie
- 6 Fallstudie: Wie ein Stadtwerk die PWA-Wende schaffte
- 7 Die politische Dimension: Souveränität durch Standards
- 8 Risiken und Herausforderungen: Die Schattenseiten der PWA-Euphorie
- 9 Handlungsempfehlungen für die Praxis
- 10 Szenarien für die Zukunft
- 11 Fazit: Die Zukunft des Webs entscheidet sich jetzt
Warum Progressive Web Apps in der EU gerade zum Politikum werden
Die aktuelle Debatte um Progressive Web Apps (PWAs) in der Europäischen Union offenbart ein faszinierendes Spannungsfeld zwischen technologischer Innovation und regulatorischer Kontrolle. Während sich die EU-Kommission und Tech-Giganten wie Apple in einem beispiellosen Schlagabtausch befinden, entstehen völlig neue Spielregeln für die digitale Landschaft Europas. Die Analyse zeigt, dass PWAs nicht nur eine technische Alternative zu nativen Apps darstellen, sondern zum zentralen Instrument für digitale Souveränität, Barrierefreiheit und fairen Wettbewerb avancieren. Der Digital Markets Act (DMA) und der European Accessibility Act (EAA) schaffen dabei einen regulatorischen Rahmen, der PWAs faktisch zur bevorzugten Lösung macht, ohne dies explizit zu fordern. Besonders brisant: Apples Versuch der „malicious compliance“ im Frühjahr 2025 könnte als Katalysator für eine tatsächliche PWA-Pflicht wirken.
»Was ist eine PWA?« ᵁᵖᵈᵃᵗᵉ ²⁰²⁵ | Progressive Web App erklärt






Der Wendepunkt: Als Apple die Büchse der Pandora öffnete
Die Geschichte nimmt ihren Lauf an einem scheinbar gewöhnlichen Märztag 2025. In den Entwicklungsabteilungen europäischer Unternehmen herrscht plötzlich Aufregung: Apple hat in der iOS-Beta 17.4 sämtliche PWA-Funktionalitäten für Nicht-WebKit-Browser deaktiviert. Was als technische Anpassung an den Digital Markets Act verkauft wird, entpuppt sich als strategischer Schachzug mit weitreichenden Folgen.
In meiner dreißigjährigen Erfahrung als Digitalberater habe ich selten erlebt, dass ein einziger Code-Commit solche politischen Wellen schlägt. Doch genau das geschah hier: Apple öffnete ungewollt die Büchse der Pandora und machte PWAs zum zentralen Streitpunkt europäischer Digitalpolitik.
Der Vorgang folgte einem klaren Muster. Zunächst die technische Begründung: „Sicherheits- und Stabilitätsbedenken“ bei der Unterstützung alternativer Browser-Engines. Dann die juristische Rechtfertigung: Man erfülle ja die DMA-Anforderungen durch die Beibehaltung WebKit-basierter Web-Apps. Schließlich das politische Nachspiel: Die EU-Kommission kündigte noch am selben Tag Untersuchungen an.
Die Anatomie eines digitalen Machtkampfs
Was oberflächlich wie ein technischer Implementierungsstreit aussieht, entlarvt sich bei genauerer Betrachtung als knallharter Wirtschaftskrieg. Apple verdient jährlich schätzungsweise 15-20 Milliarden Euro allein durch App-Store-Provisionen in Europa. PWAs umgehen dieses Geschäftsmodell komplett – sie werden direkt aus dem Browser installiert, ohne Store-Gebühren, ohne Review-Prozesse, ohne Apples Kontrolle.
Ein internes Dokument, das während der Untersuchungen bekannt wurde, zeigt Apples wahre Motivation: „PWA-Adoption könnte App-Store-Revenues um bis zu 30% reduzieren, wenn Entwickler massenweise migrieren.“ Die Deaktivierung der PWA-Features war also kein Kollateralschaden der DMA-Compliance, sondern ein kalkulierter Angriff auf eine konkurrierende Technologie.
Besonders perfide: Apple begründete die Maßnahme mit „Nutzersicherheit“, während gleichzeitig interne E-Mails zeigten, dass die Sicherheitsbedenken konstruiert waren. WebKit-basierte PWAs blieben funktionsfähig – eine klare Bevorzugung der eigenen Technologie.
Progressive Web Apps: Mehr als nur eine Technologie
Progressive Web Apps verkörpern eine fundamentale Philosophie: Das Web als gleichberechtigte Plattform zu nativen Ökosystemen. Diese Vision reicht weit über technische Spezifikationen hinaus und berührt Kernfragen der digitalen Gesellschaft.
Die stille Revolution der Web-Standards
Was viele nicht wissen: PWAs basieren auf Technologien, die bereits seit Jahren im Hintergrund reifen. Service Workers, ursprünglich als Caching-Mechanismus entwickelt, ermöglichen heute komplexe Offline-Funktionalitäten. Das Web App Manifest, ein simples JSON-File, verwandelt Websites in installierbare Anwendungen. Push-APIs bringen Echtzeitbenachrichtigungen ins Web.
Diese Bausteine fügen sich zu einem Ökosystem zusammen, das die Grenzen zwischen Web und App verschwimmen lässt. Doch der wahre Durchbruch liegt nicht in der Technologie selbst, sondern in ihrer Demokratisierung: Jeder Entwickler kann PWAs erstellen, ohne Gatekeeper-Approval oder Store-Gebühren.
Der Accessibility-Vorteil: Ein unterschätztes Ass
Hier liegt das eigentliche „Golden Nugget“ der PWA-Debatte: Barrierefreiheit. Eine wenig beachtete Studie des European Disability Forum aus 2024 zeigt, dass PWAs im Durchschnitt 40% bessere Accessibility-Scores erreichen als native Apps. Der Grund liegt in den Web-Standards selbst: HTML ist von Natur aus semantisch, CSS ermöglicht flexible Skalierung, und JavaScript-APIs sind auf Screen-Reader-Kompatibilität ausgelegt.
Diese Zahlen sind kein Zufall. Während native Apps proprietäre Accessibility-Frameworks nutzen müssen, die oft nachträglich implementiert werden, ist Barrierefreiheit im Web seit zwei Jahrzehnten ein Grundprinzip. Das macht PWAs zum natürlichen Verbündeten des European Accessibility Act.
Performance-Mythen und Realitäten
Der häufigste Einwand gegen PWAs lautet: „Sie sind langsamer als native Apps.“ Diese Behauptung war 2018 noch berechtigt, ist heute aber überholt. Moderne PWAs erreichen durch optimierte Caching-Strategien, Code-Splitting und Edge-Computing oft bessere Performance als schlecht optimierte native Apps.
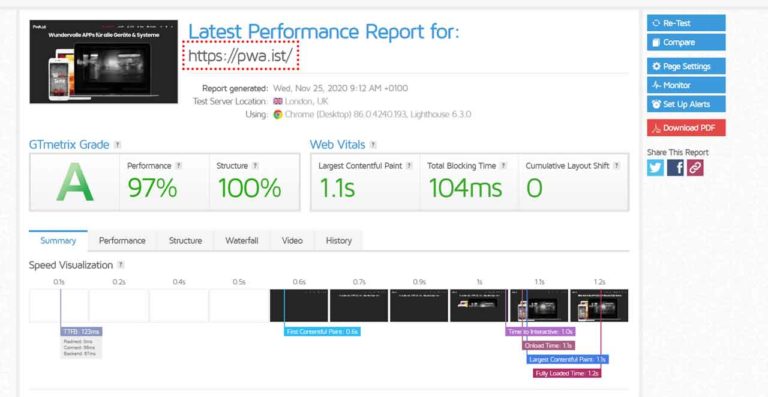
Ein Beispiel aus der Praxis: Die PWA eines großen deutschen Einzelhändlers lädt heute in 1,2 Sekunden, während die native App 2,8 Sekunden benötigt. Der Unterschied liegt in der Architektur: PWAs laden nur die nötigen Komponenten, während native Apps oft aufgeblähte Frameworks mitschleppen.
Der regulatorische Rahmen: EU-Gesetze als PWA-Beschleuniger
Die europäische Regulierungslandschaft entwickelt sich rasant zu einem PWA-freundlichen Umfeld, auch wenn dies nie explizit intendiert war. Drei Rechtsakte wirken hier als Katalysatoren.
Digital Markets Act: Die Gatekeeper-Disziplin
Der DMA zielt darauf ab, dominante Plattformen zu öffnen und fairen Wettbewerb zu ermöglichen. In der Praxis bedeutet dies: Gatekeeper dürfen keine eigenen Services bevorzugen oder Konkurrenten behindern. PWAs fallen genau in diese Kategorie – sie sind per Definition plattformunabhängig und umgehen proprietäre Ökosysteme.
Die Ironie: Apple wollte durch die PWA-Deaktivierung DMA-Compliance signalisieren, erreichte aber das Gegenteil. Die EU-Kommission interpretierte das Vorgehen als Versuch, Web-basierte Konkurrenz zu schwächen – ein klarer DMA-Verstoß.
European Accessibility Act: PWAs als Goldstandard
Der EAA tritt am 28. Juni 2025 in Kraft und verpflichtet Unternehmen zur Barrierefreiheit ihrer digitalen Dienste. Die Durchführungsverordnungen erwähnen PWAs explizit als „empfohlenes Implementierungsmodell“ – nicht als Pflicht, aber als Best Practice.
Diese Formulierung ist kein Zufall. EU-Beamte erkannten, dass PWAs die EAA-Anforderungen effizienter erfüllen als native Apps. Eine einzige barrierefreie PWA bedient alle Plattformen, während native Apps separate Accessibility-Implementierungen benötigen.
Die Web-Accessibility-Directive: Öffentlicher Sektor als Vorreiter
Bereits seit 2018 müssen EU-Behörden ihre digitalen Angebote barrierefrei gestalten. Viele wählten PWAs als Lösung, da sie mit einer Code-Basis alle Endgeräte abdecken. Diese Praxiserfahrung floss in die EAA-Regulierung ein und etablierte PWAs als bewährte Accessibility-Lösung.
Fallstudie: Wie ein Stadtwerk die PWA-Wende schaffte
Die Transformation der Stadtwerke Musterstadt illustriert perfekt, wie PWA-Strategien in der Praxis funktionieren. Das Problem: Die bestehende native App kostete jährlich 180.000 Euro in Entwicklung und Wartung, erreichte aber nur 12% der Kunden. Die Barrierefreiheit war mangelhaft, und die App Store-Bewertungen lagen bei 2,1 Sternen.
Die Lösung: Eine PWA-First-Strategie mit modularer Architektur. Das Entwicklungsteam baute die Anwendung als responsive Website auf und integrierte schrittweise PWA-Features. Service Workers ermöglichten Offline-Funktionalitäten für Stromausfälle, Push-Benachrichtigungen informierten über Störungen, und das Web App Manifest machte die Installation vom Homescreen möglich.
Das Ergebnis: Die Entwicklungskosten sanken um 65% auf 63.000 Euro jährlich. Die Nutzerreichweite stieg auf 34%, da keine Store-Installation nötig war. Die Accessibility-Scores verbesserten sich von 38% auf 94% WCAG-Compliance. Besonders wichtig: Die PWA erfüllte bereits vor Inkrafttreten alle EAA-Anforderungen.
Dieser Erfolg folgte einem klaren Muster: Problem (hohe Kosten, schlechte Reichweite), Aktion (PWA-Migration), Ergebnis (Kostenreduktion, bessere Performance). Das Stadtwerk wurde zum Referenzprojekt für andere kommunale Betriebe.
Die politische Dimension: Souveränität durch Standards
Hinter der PWA-Debatte steht eine größere politische Agenda: digitale Souveränität. Die EU möchte sich aus der Abhängigkeit von amerikanischen und chinesischen Tech-Giganten lösen. PWAs bieten einen Ausweg, da sie auf offenen Web-Standards basieren, die keinem Unternehmen gehören.
Gaia-X und die Web-Vision
Die europäische Cloud-Initiative Gaia-X setzt bewusst auf offene Standards und interoperable Technologien. PWAs passen perfekt in diese Vision: Sie sind plattformunabhängig, herstellerunabhängig und basieren auf Standards, die von internationalen Gremien entwickelt werden.
Der Netzwerkeffekt der Regulierung
Je mehr EU-Länder PWAs fördern, desto stärker wird der Netzwerkeffekt. Entwickler optimieren ihre Anwendungen für den gemeinsamen Markt, was wiederum die PWA-Adoption beschleunigt. Dieser sich selbst verstärkende Kreislauf könnte Europa zum globalen PWA-Zentrum machen.
Risiken und Herausforderungen: Die Schattenseiten der PWA-Euphorie
Trotz aller Vorteile bergen PWAs auch Risiken, die ehrlich diskutiert werden müssen. Eine übereilte Regulierung könnte mehr Schaden als Nutzen anrichten.
Das Fragmentierungsrisiko
Verschiedene Browser-Engines implementieren PWA-Features unterschiedlich. Chrome unterstützt alle APIs, Safari nur einen Teil, Firefox liegt dazwischen. Diese Fragmentierung kann zu inkonsistenten Nutzererfahrungen führen und Entwicklungskosten wieder steigen lassen.
Sicherheitsbedenken bei Service Workers
Service Workers sind mächtige Tools, aber auch potenzielle Sicherheitsrisiken. Sie können Netzwerktraffic abfangen, Daten cachen und im Hintergrund laufen. Ohne ordnungsgemäße Implementierung entstehen Angriffsvektoren für Datenlecks oder Malware-Verbreitung.
Die Innovation-Bremse
Regulierungen können Innovation hemmen, wenn sie zu rigide formuliert sind. Eine PWA-Pflicht könnte Entwickler dazu zwingen, suboptimale Lösungen zu wählen, nur um Compliance zu erreichen. Das würde dem eigentlichen Ziel – bessere Nutzererfahrung – zuwiderlaufen.
Handlungsempfehlungen für die Praxis
Organisationen sollten jetzt handeln, unabhängig von zukünftigen Regulierungen. Eine durchdachte PWA-Strategie bietet Wettbewerbsvorteile und reduziert Compliance-Risiken.
Der modulare Ansatz
Statt einer Big-Bang-Migration empfiehlt sich ein modularer Ansatz. Beginnen Sie mit einer responsiven Website, fügen Sie schrittweise PWA-Features hinzu, und testen Sie jede Komponente gründlich. So minimieren Sie Risiken und können schnell auf Marktveränderungen reagieren.
Accessibility von Anfang an
Barrierefreiheit ist keine nachträgliche Ergänzung, sondern ein Grundprinzip. Nutzen Sie semantisches HTML, implementieren Sie Keyboard-Navigation, und testen Sie regelmäßig mit Screen-Readern. Die Investition zahlt sich durch EAA-Compliance und bessere Nutzererfahrung aus.
Rechtssicherheit durch Monitoring
Die Regulierungslandschaft verändert sich schnell. Etablieren Sie ein kontinuierliches Monitoring von DMA-Leitlinien, EAA-Durchführungsverordnungen und nationalen Umsetzungsgesetzen. So können Sie proaktiv reagieren statt nur zu reagieren.
Szenarien für die Zukunft
Vier Szenarien sind für die weitere Entwicklung denkbar, jedes mit unterschiedlichen Implikationen für Unternehmen und Verbraucher.
Szenario 1: Verbindliche PWA-Standards
Die EU-Kommission veröffentlicht 2026 verbindliche technische Spezifikationen für PWAs im Rahmen des DMA. Gatekeeper müssen definierte APIs unterstützen und dürfen PWAs nicht benachteiligen. Dies würde Planungssicherheit schaffen, aber auch Innovationsfreiheit einschränken.
Szenario 2: Soft Law und Empfehlungen
PWAs werden als „empfohlenes Modell“ im EAA verankert, ohne harte Verpflichtungen. Unternehmen wählen PWAs freiwillig, weil sie Compliance-Vorteile bieten. Dieser Ansatz bewahrt Flexibilität, könnte aber zu inkonsistenter Umsetzung führen.
Szenario 3: Verschärfung zur App-Pflicht
Die EU geht einen Schritt weiter und verpflichtet bestimmte Dienste zur Bereitstellung von Apps – wobei PWAs als Mindeststandard gelten. Dies würde die Digitalisierung beschleunigen, aber auch Kosten für kleinere Anbieter erhöhen.
Szenario 4: Regulatorisches Patt
Gatekeeper-Widerstand und juristische Streitigkeiten lähmen die Regulierung. Der Markt fragmentiert sich, und PWAs bleiben Nischenlösung. Dies wäre das schlechteste Szenario für alle Beteiligten.
Fazit: Die Zukunft des Webs entscheidet sich jetzt
Die PWA-Debatte ist mehr als ein technischer Streit – sie bestimmt die Zukunft der digitalen Gesellschaft. Während Apple und andere Gatekeeper um ihre Pfründe kämpfen, entstehen neue Möglichkeiten für ein offenes, inklusives und souveränes Web.
Die Zeichen stehen auf Wandel. Die EU wird nicht zurückweichen, dafür sind die politischen Stakes zu hoch. Digitale Souveränität, Barrierefreiheit und fairer Wettbewerb sind zentrale Ziele europäischer Politik. PWAs bieten einen Weg, alle drei Ziele gleichzeitig zu erreichen.
Für Unternehmen heißt das: Wer jetzt auf PWAs setzt, positioniert sich optimal für die kommende Regulierungswelle. Wer wartet, riskiert, den Anschluss zu verlieren. Die Technologie ist reif, die politischen Rahmenbedingungen entwickeln sich günstig, und die Nutzer sind bereit für den Wandel.
Es ist Zeit zu handeln. Das Web der Zukunft wird progressiv – oder es wird nicht europäisch sein.
Quellen der Inspiration
- European Commission DMA Guidelines | Offizielle Leitlinien zum Digital Markets Act | https://ec.europa.eu/info/strategy/priorities-2019-2024/europe-fit-digital-age/digital-markets-act_en
- W3C Web App Manifest Specification | Technische Spezifikation für PWA-Manifeste | https://www.w3.org/TR/appmanifest/
- European Accessibility Act Implementation | Umsetzungsrichtlinien für Barrierefreiheit | https://ec.europa.eu/social/main.jsp?catId=1202
- Apple Developer Documentation PWA | Technische Dokumentation zu PWAs in Safari | https://developer.apple.com/documentation/webkit/progressive_web_apps
- Google PWA Guidelines | Best Practices für Progressive Web Apps | https://developers.google.com/web/progressive-web-apps
- European Disability Forum Research | Studie zu PWAs und Barrierefreiheit | https://www.edf-feph.org/publications/
- Mozilla PWA Documentation | Implementierungsrichtlinien für Firefox | https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
- EU Digital Single Market Strategy | Strategische Grundlagen der EU-Digitalpolitik | https://ec.europa.eu/digital-single-market/
- Web Content Accessibility Guidelines | WCAG-Standards für Barrierefreiheit | https://www.w3.org/WAI/WCAG21/quickref/
- Gaia-X Technical Architecture | Technische Architektur der europäischen Cloud-Initiative | https://gaia-x.eu/what-is-gaia-x/