Die besten kostenlosen HTML Editoren 2022

Wenn Sie schon einmal etwas von Webentwicklung gehört haben, wird Ihnen der Begriff HTML bekannt vorkommen. HTML steht für HyperText Markup Language, eines der wichtigsten und gängigsten Elemente, die die Struktur einer Website definieren.
Mehr als 90 % aller Websites verwenden ihn, so dass gute Kenntnisse darin vor der Nutzung eines HTML-Editors von Vorteil sind.
Ein HTML-Editor ist ein Software-Tool, das eine breite Palette von Funktionen bietet, um eine gut strukturierte und funktionale Website zu erstellen. Mit einem HTML-Editor kann man eine Website leicht von Grund auf neu erstellen und den Code ändern, um weitere Funktionen hinzuzufügen.
In diesem Artikel werden wir die Grundlagen erklären, die besten kostenlosen HTML-Editoren vorstellen und die Vorteile der Verwendung von HTML erörtern.
Was ist ein HTML-Editor?
Ein HTML-Editor bietet erweiterte Funktionen und ist speziell für Entwickler gedacht, um Webseiten effizienter zu erstellen. So wird sichergestellt, dass jede Codezeile sauber ist und ordnungsgemäß funktioniert.
Die gängigsten Merkmale eines guten HTML-Editors:
- Syntax-Hervorhebung. Unterscheidet HTML-Tags je nach Kategorie mit verschiedenen Farben, um das Lesen und Erkennen der Codestruktur zu erleichtern.
- Autovervollständigen. Schlägt automatisch HTML-Elemente und -Attribute vor, die auf zuvor eingegebenen Werten basieren, und spart so Zeit bei der Eingabe von längerem Code.
- Fehlererkennung. Sucht nach Syntaxfehlern, wenn Sie den Code falsch eingeben, um den Fehler sofort zu korrigieren.
- Suchen und ersetzen. Hilft Ihnen, bestimmten Code zu finden und auf einmal zu ersetzen, wodurch Sie Zeit bei der Bearbeitung jeder einzelnen Codezeile sparen.
- FTP-Integration. Er verbindet Ihren Webserver direkt vom Dashboard aus mit einem FTP-Client.
- Code strukturieren. Blendet Codeabschnitte aus und konzentriert sich auf bestimmte Teile des HTML-Dokuments.
Einige HTML-Editoren können die Hypertext-Auszeichnungssprache auch in eine Programmiersprache wie CSS oder JavaScript übersetzen. Darüber hinaus bieten verschiedene Arten von HTML-Editoren unterschiedliche Merkmale und Funktionen.
WYSIWYG Editor oder HTML Text Editor
Es gibt zwei verschiedene Arten von HTML-Code-Editoren – WYSIWYG und Text-Editoren. Beide haben ihre eigenen Privilegien und Vorteile.
WYSIWYG Editor
Das heißt ausgeschrieben „what you see is what you get“. Wie der Name schon sagt, zeigt der Editor eine Live-Vorschau Ihrer Seite, während Sie Elemente hinzufügen oder ändern. Darüber hinaus bietet der Code-Editor eine visuelle Schnittstelle, die wie ein typischer Texteditor aussieht.
Mit dem Web-Editor können Benutzer Webseiten-Elemente wie Kopfzeilen, Absätze oder Bilder hinzufügen, ohne eine einzige Code-Zeile zu berühren – was diese Art von HTML-Editor zu einer guten Wahl für Anfänger mit wenig Programmiererfahrung macht.
Text-HTML-Editor
Im Gegensatz zum GUI-Editor ist der Text-HTML-Editor so konzipiert, dass er fortgeschrittene Programmierpraktiken ermöglicht. Darüber hinaus bietet diese Art von HTML-Editor erfahrenen Benutzern mehr Kontrolle über ihre Arbeit, da sie den Code direkt ändern können.
Funktionen wie Autovervollständigung, Syntaxhervorhebung und Fehlererkennung sind vor allem in dieser Art von HTML-Editor vorhanden. Da es jedoch keine direkte Vorschau Ihrer Seite gibt, sind ausreichende HTML-Kenntnisse erforderlich, um Fehler zu vermeiden.
Die besten kostenlose HTML-Editoren 2022
Es gibt viele kostenlose HTML-Editoren im Internet. Es kann jedoch schwierig sein, ein Produkt zu finden, das einen Mehrwert und nützliche Funktionen bietet.
Keine Sorge, wir haben die verschiedenen HTML-Editoren auf dem Markt anhand ihrer Beliebtheit, ihrer Funktionen und ihres Designs geprüft, um Ihnen bei der Suche nach dem besten HTML-Editor zu helfen.
Hier ist unsere Empfehlung für die vier besten HTML-Editoren, die Sie kostenlos herunterladen können.
1. Atom
Atom ist einer der beliebtesten HTML-Editoren auf dem Markt, und das aus gutem Grund. Dieser Open-Source-Editor ist bestrebt, Werkzeuge von höchster Qualität anzubieten und sie gleichzeitig völlig kostenlos zu halten. Darüber hinaus wird es mit Open-Source-Paketen geliefert, die von der GitHub-Community gepflegt werden.
Webentwickler können eine Vielzahl von Quellcodes hinzufügen, ändern und weitergeben, um die Funktionalität von Atom zu verbessern. Außerdem können sie ihre Benutzeroberfläche anpassen, indem sie vorinstallierte Themen auswählen oder ihre eigenen erstellen.
Atom verfügt zwar nicht über einen Video-Editor, bietet aber eine Live-Vorschau Ihrer Webseite. So können Sie Fehler leicht erkennen und den Code im Texteditor korrigieren.
Neben dem Schreiben von HTML-Code unterstützt Atom auch mehrere Programmiersprachen wie JavaScript, Node.js und CSS. Es ist auch gut in Teletype integriert, um die Zusammenarbeit mit anderen Entwicklern zu erleichtern.
Weitere Merkmale von Atom sind:
- Integrierter Paketmanager – mehr als 80 integrierte Pakete sind verfügbar. Die Nutzer können bis zu 8.700 zusätzliche Pakete hinzufügen und auch individuelle Pakete erstellen.
- Mehrere Bereiche – Teilen Sie Ihre Benutzeroberfläche in mehrere Bereiche auf, damit Sie problemlos Code in verschiedenen Dateien vergleichen und schreiben können.
- Syntaxhervorhebung – erleichtert das Erkennen von Fehlern und die Identifizierung verschiedener Codetypen und Codierungssprachen.
- Intelligente Autovervollständigung – hilft den Benutzern, den Code mit seinen intelligenten Autosuggestions schneller zu erstellen.
Atom ist für Windows, OS und Linux (64-bit) erhältlich.
Download
2. Notepad++
Notepad++ ist ein kostenloser, quelloffener HTML-Editor, der für Windows-basierte Computer entwickelt wurde. Das Programm ist leichtgewichtig und verfügt über eine einfache Benutzeroberfläche. Für Entwickler ist eine mobile Version verfügbar, mit der sie unterwegs programmieren können, ohne das Programm in Windows zu installieren.
Notepad++ wird als freie Software vertrieben, und sein Repository ist auf GitHub verfügbar. Während dieser HTML-Editor ausschließlich für Windows-Plattformen verfügbar ist, können Benutzer die Anwendung über Wine verwenden, um eine Kompatibilitätsebene hinzuzufügen.
Die flexible Benutzeroberfläche ermöglicht es den Benutzern, bei der Programmierung zwischen einem geteilten oder einem Vollbild-Layout zu wählen. Das Layout mit geteiltem Bildschirm ermöglicht die gleichzeitige Arbeit an zwei verschiedenen Dokumenten.
Dieser fortschrittliche Texteditor bietet auch mehrsprachige Unterstützung für die Webentwicklung, von HTML und CSS bis hin zu JavaScript und PHP.
Weitere Highlights von Notepad++ sind:
- Leistungsstarke Werkzeuge zur Codebearbeitung – Als Scintilla-basierter Texteditor bietet Notepad++ eine hohe Verarbeitungsgeschwindigkeit bei geringerer Programmgröße.
- Plug-in-Integration – Erweitern Sie die Funktionalität und fügen Sie erweiterte Funktionen hinzu, indem Sie neue Plug-ins erstellen oder Plug-ins von Drittanbietern aus einer Liste installieren.
- FTP-Verbindung – ermöglicht den Benutzern den direkten Zugriff auf Serverdateien und deren Bearbeitung über das Dashboard.
- Dokumentübersicht: Zeigt die Übersicht und die Abschnitte des Dokuments an, um den Benutzern die Navigation in einer größeren Datei zu erleichtern.
Download
3. Sublime Text
Sublime enthält einen HTML-Editor ähnlich wie Notepad++. Es bietet plattformübergreifende Unterstützung und ist für Windows-, Mac- und Linux-basierte Systeme verfügbar. Allerdings fällt dieser Texteditor in die Freemium-Kategorie, was bedeutet, dass die Benutzer Sublime kostenlos nutzen können, aber eine Lizenz kaufen müssen, um alle Funktionen zu nutzen.
Sublime wurde speziell für Webentwickler entwickelt und ist vollgepackt mit fortgeschrittenen Werkzeugen. So gibt es zum Beispiel ein GPU-Mapping-System, das für eine optimale Leistung auf allen Betriebssystemen sorgt. Die neueste Version unterstützt neben vielen anderen Programmiersprachen auch Python, C++ und .NET.
Wenn sie aktiviert ist, zeigt die Anwendung den Haupttexteditor ohne Seitenleiste und Werkzeuge an. Die Benutzer können sofort mit der Programmierung beginnen, indem sie die Befehlspalette zum Navigieren und Ausführen von Aktionen über Tastenkombinationen verwenden.
Obwohl es eine kostenpflichtige Version gibt, bietet die großartige kostenlose Version bereits die richtigen Funktionen, um mit dem Programmieren zu beginnen.
Einige der wichtigsten Merkmale sind:
- Kontextabhängige Autovervollständigung – liefert Vorschläge auf der Grundlage von vorhandenem Code, wobei jeder Vorschlag einen Link zu seiner eigenen Definition für weitere Informationen enthält.
- Geteilte Bearbeitung – teilt das Layout der Registerkarten für eine effizientere und einfachere HTML-Bearbeitung.
- GoTo anything – findet etwas in einer bestimmten Datei, einer Codezeile oder einem Abschnitt mit einem einfachen Tastaturkürzel.
- Aktualisierte Python-API – Aktualisiert für Python 3.8, dies macht die App kompatibel mit verschiedenen Plugins.
Sublime Text ist für Windows, OS und Linux (32/64 bit) verfügbar.
Download
4. Visual Studio-Code
Visual Studio Code ist ein quelloffener, kostenloser HTML-Editor von Microsoft, der auf Github Electron basiert. Mit diesem Framework können Benutzer Projekte mit HTML, CSS und JavaScript für mehrere Betriebssysteme erstellen.
Der Visual Studio-Code ist mit Mac und Mac kompatibel. Es lässt sich auch in Microsoft Azure integrieren, was eine einfache Codebereitstellung ermöglicht. Benutzer können Projekte und Anwendungen lokal erstellen und sie mit einem Klick in Azure veröffentlichen.
Dieser Open-Source-Editor verwendet IntelliSense-Funktionen, um verschiedene Arten der automatischen Vervollständigung zu bieten, einschließlich Variablen-, Feld- und Funktionsdefinitionen. Darüber hinaus können Benutzer Spracherweiterungen wie Python und Ruby installieren, damit IntelliSense auch mit anderen Programmiersprachen funktioniert.
Darüber hinaus erleichtert die übersichtliche und einfache Oberfläche das Auffinden verschiedener HTML-Bearbeitungswerkzeuge, das Öffnen einer neuen Datei und die Suche nach Dokumenten.
Die wichtigen Eigenschaften:
- Ein Debugger – ein integriertes Debugger-Tool ist über das Dashboard verfügbar, um Code schnell zu bearbeiten, zu kompilieren oder zu debuggen.
- Bildeditor – Installieren Sie einfach die Erweiterung, um den Standard-Texteditor in den HTML-Editor zu ändern.
- Code-Snippets – Enthält integrierte Snippets mit IntelliSense, die die Eingabe sich wiederholender Codemuster erleichtern.
- Multi-Root-Arbeitsbereich – Benutzer können gleichzeitig an verschiedenen Projekten oder Dateien aus verschiedenen übergeordneten Ordnern arbeiten.
Visual Studio Code ist für 64 Windows, 64 Windows und OS verfügbar.
Download
Gründe für Verwendung von HTML-Editoren
Sowohl für Anfänger als auch für fortgeschrittene Entwickler kann die Erstellung einer Website ein überwältigender und komplexer Prozess sein. Aus diesem Grund kann die Verwendung eines HTML-Editors eine gute Idee sein. Die besten HTML-Editoren verfügen über eine Vielzahl von Werkzeugen, die das Erstellen von Websites vereinfachen.
Gründe im Einzelnen:
- Erstellen Sie Websites schneller. Die wichtigsten Funktionen von HTML-Editoren sind die Syntaxhervorhebung, das Hinzufügen gängiger HTML-Elemente und die Bearbeitung mit geteiltem Bildschirm, die dafür sorgen, dass Ihr Code mit weniger Aufwand funktional und sauber ist. Kurz gesagt: Je mehr Funktionen Sie haben, desto reibungsloser läuft die Programmierung ab.
- Hilft beim Erlernen von HTML: Viele Texteditoren verfügen über Farbkodierung oder Syntaxhervorhebung, um verschiedene Programmiersprachen wie HTML, CSS und JavaScript zu erkennen. Außerdem werden verschiedene HTML-Tags hervorgehoben, um das Lesen des Codes zu erleichtern und zu lernen, wie man die Tags richtig strukturiert.
- Optimiert den Code für SEO. Die besten HTML-Editoren bieten in der Regel integrierte Funktionen zur Suchmaschinenoptimierung (SEO). Einige Texteditoren bieten zum Beispiel semantische Markierungen, die das Crawling durch Suchmaschinen verbessern.
- Verhindert Fehler im Quellcode. Mit Funktionen wie Rechtschreibprüfung und Fehlererkennung helfen HTML-Editoren, Fehler in jedem Stück Code zu erkennen. Der Editor weist Sie zum Beispiel darauf hin, wenn Sie vergessen haben, den Endtag „</“ in ein Code-Element einzufügen. Viele Texteditoren verfügen auch über eine Autovervollständigungsfunktion, um Tippfehler zu vermeiden und den Code schneller zu schreiben.
- Leichtere Projektverwaltung. Jeder HTML-Editor bietet eine einfache Möglichkeit zur Zusammenarbeit im Team oder mit anderen Entwicklern unter Verwendung einer Vielzahl von Projektmanagement-Tools. Einige Editoren, wie Atom, Sublime Text und Visual Studio Code, können Open-Source-Projekte erstellen.
Zum Schluss…
Ob Sie ein erfahrener Entwickler oder ein Anfänger sind, HTML-Editoren können eine praktische Lösung für die Erstellung einer Website sein. Die Verwendung eines HTML-Editors macht das Programmieren bequemer und effizienter – Sie sparen Zeit, um sich auf den Inhalt zu konzentrieren, und erhöhen die Besucherzahlen auf Ihrer Website.
Obwohl das Programmieren anfangs einschüchternd sein kann, werden die vielen Funktionen der HTML-Editoren Ihnen den Einstieg erleichtern. Wenn Sie keine Lust haben, Code zu schreiben, gibt es auch eine große Auswahl an HTML-Editoren.
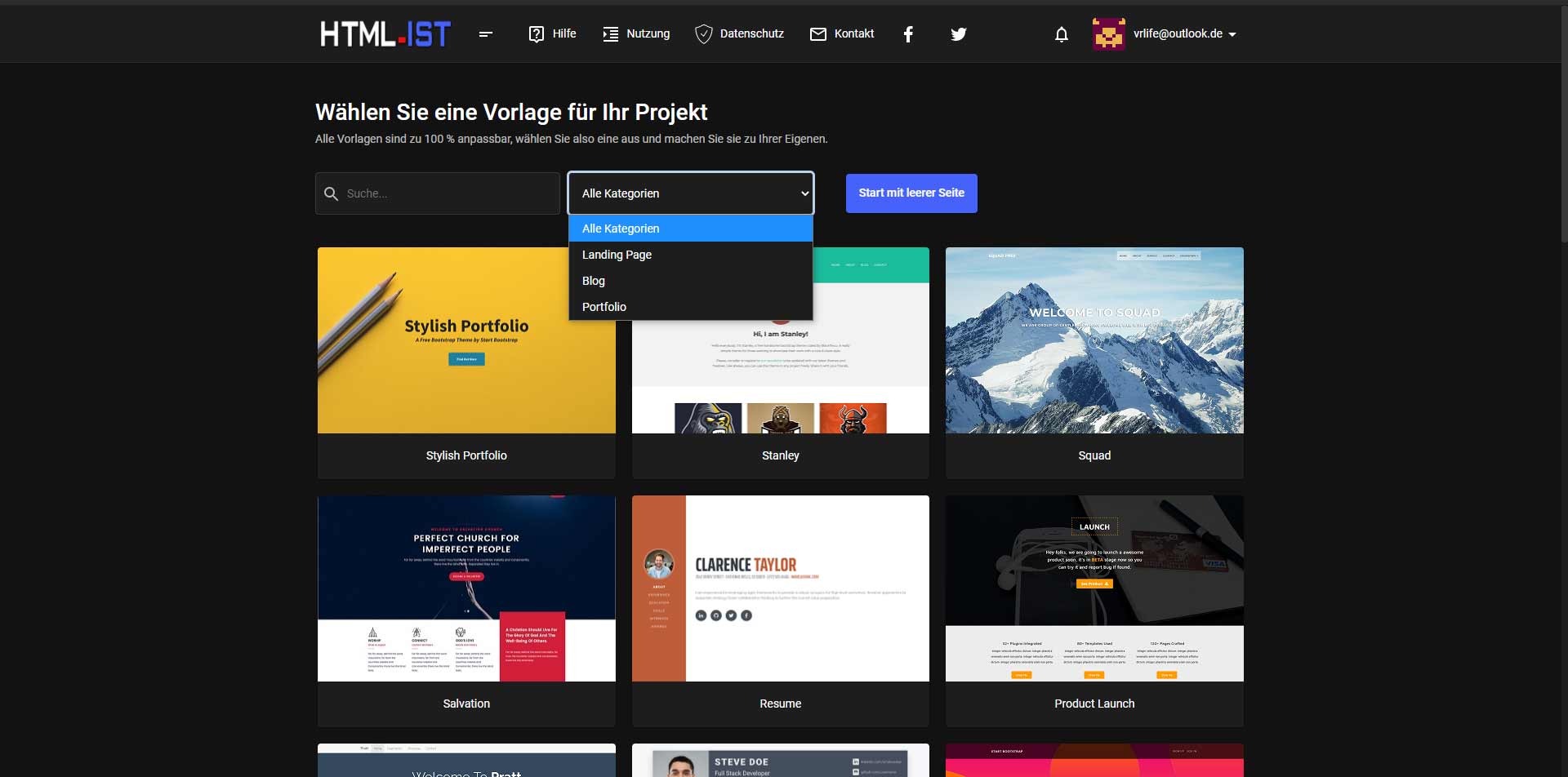
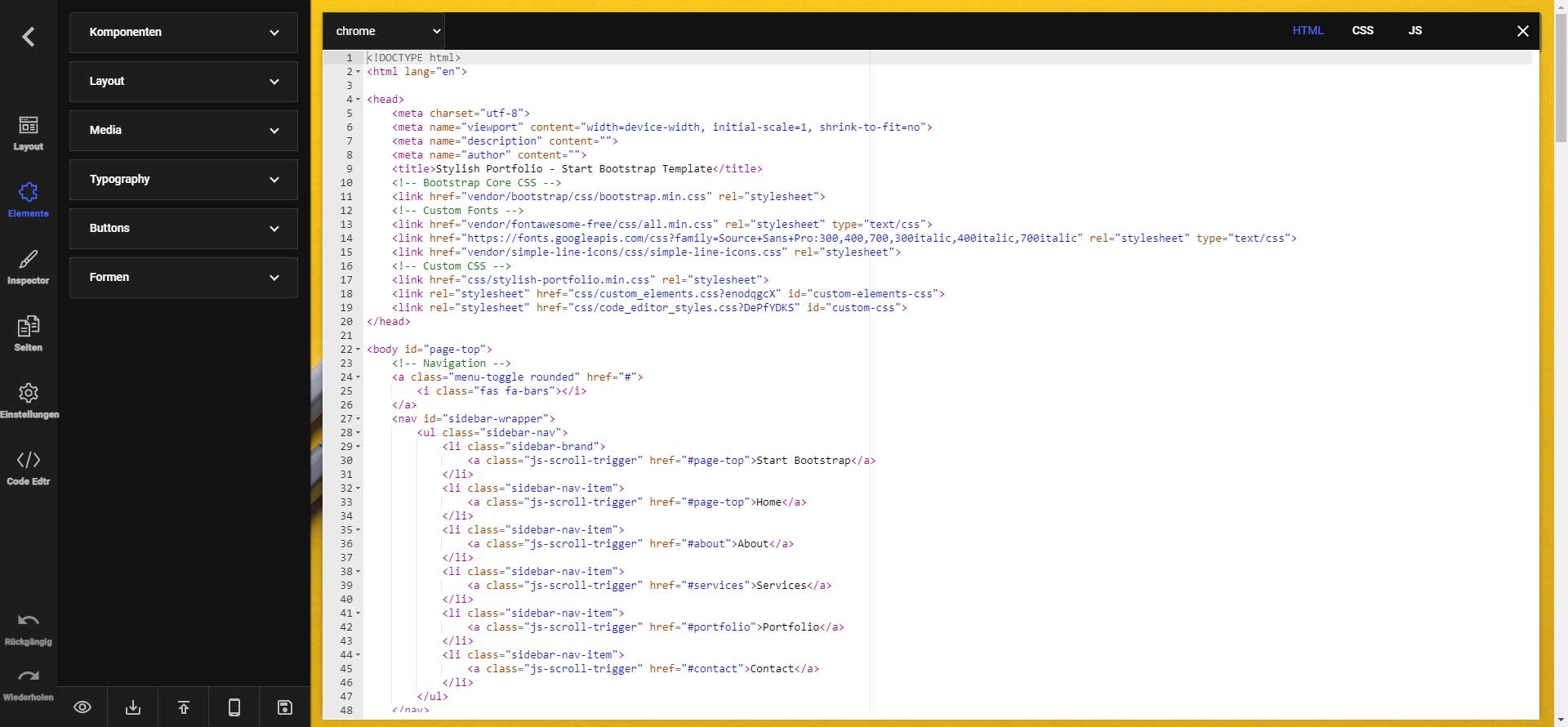
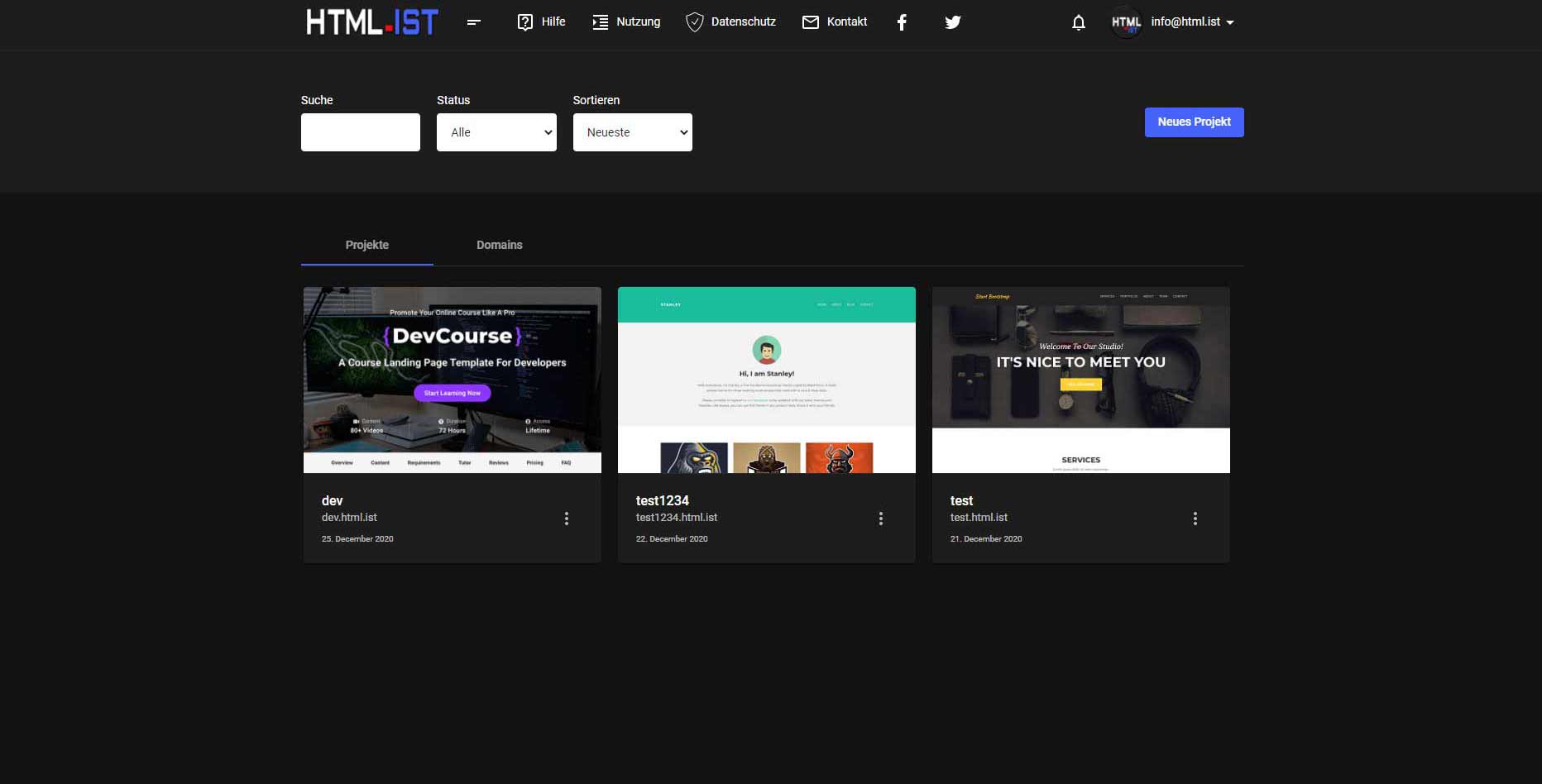
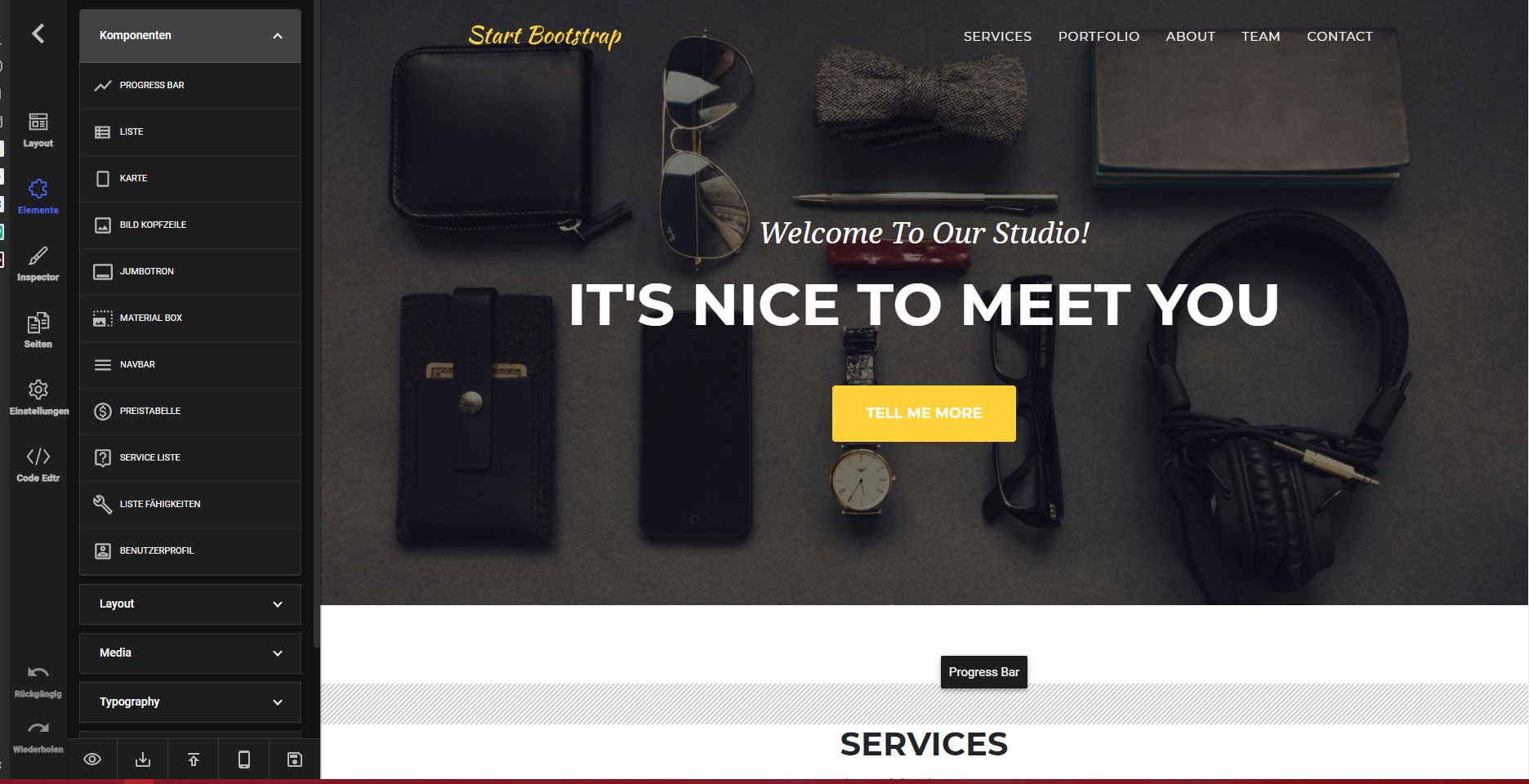
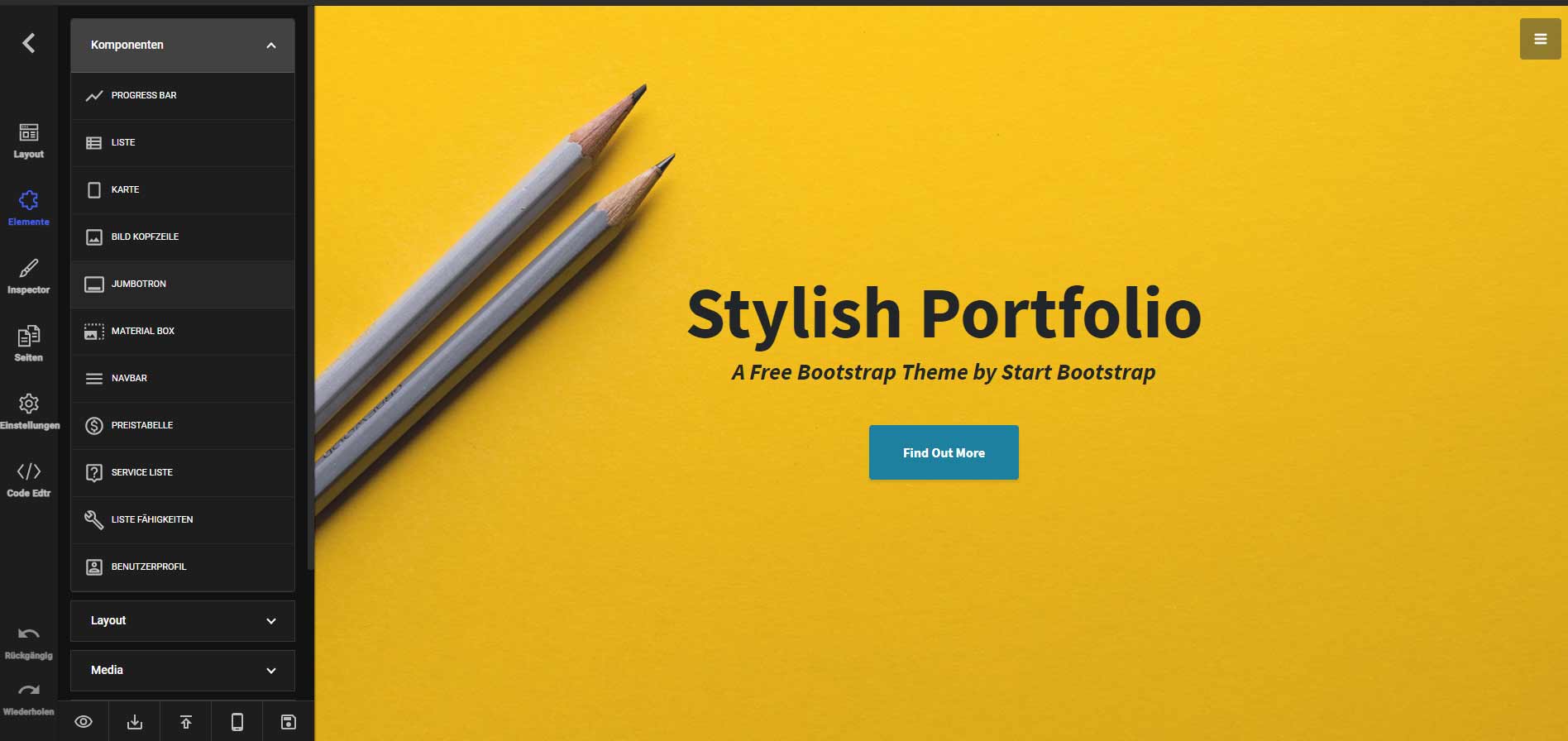
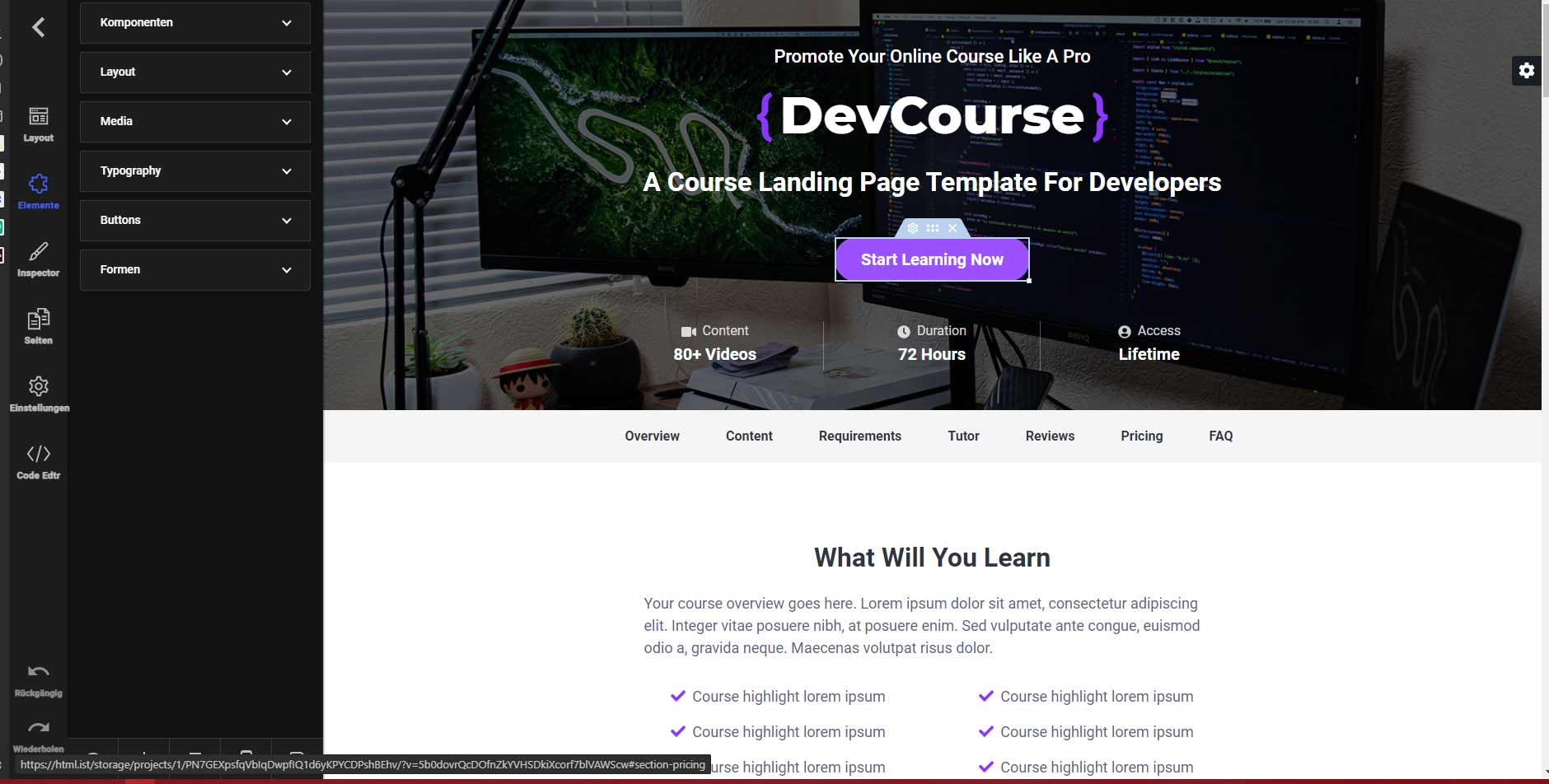
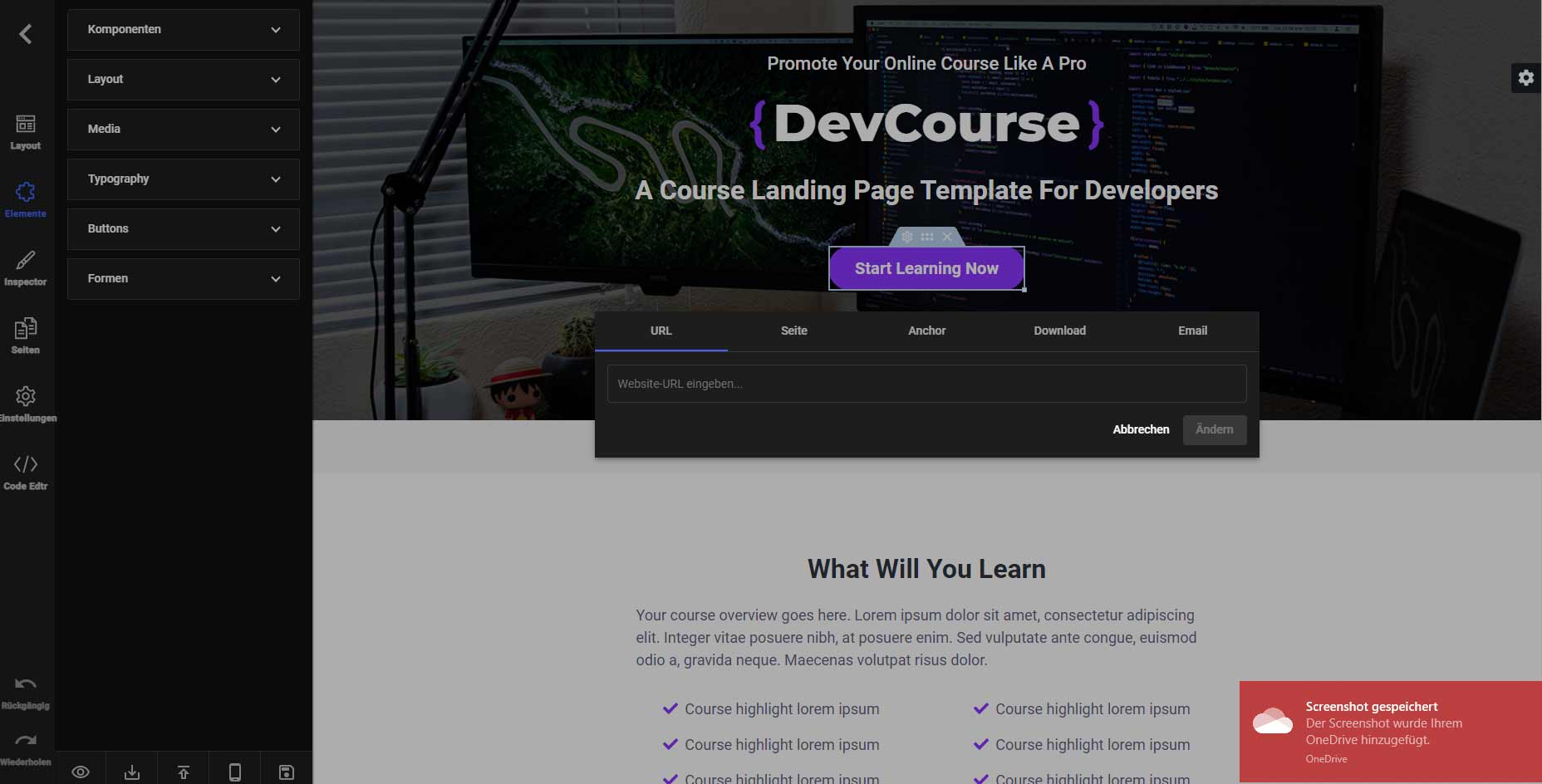
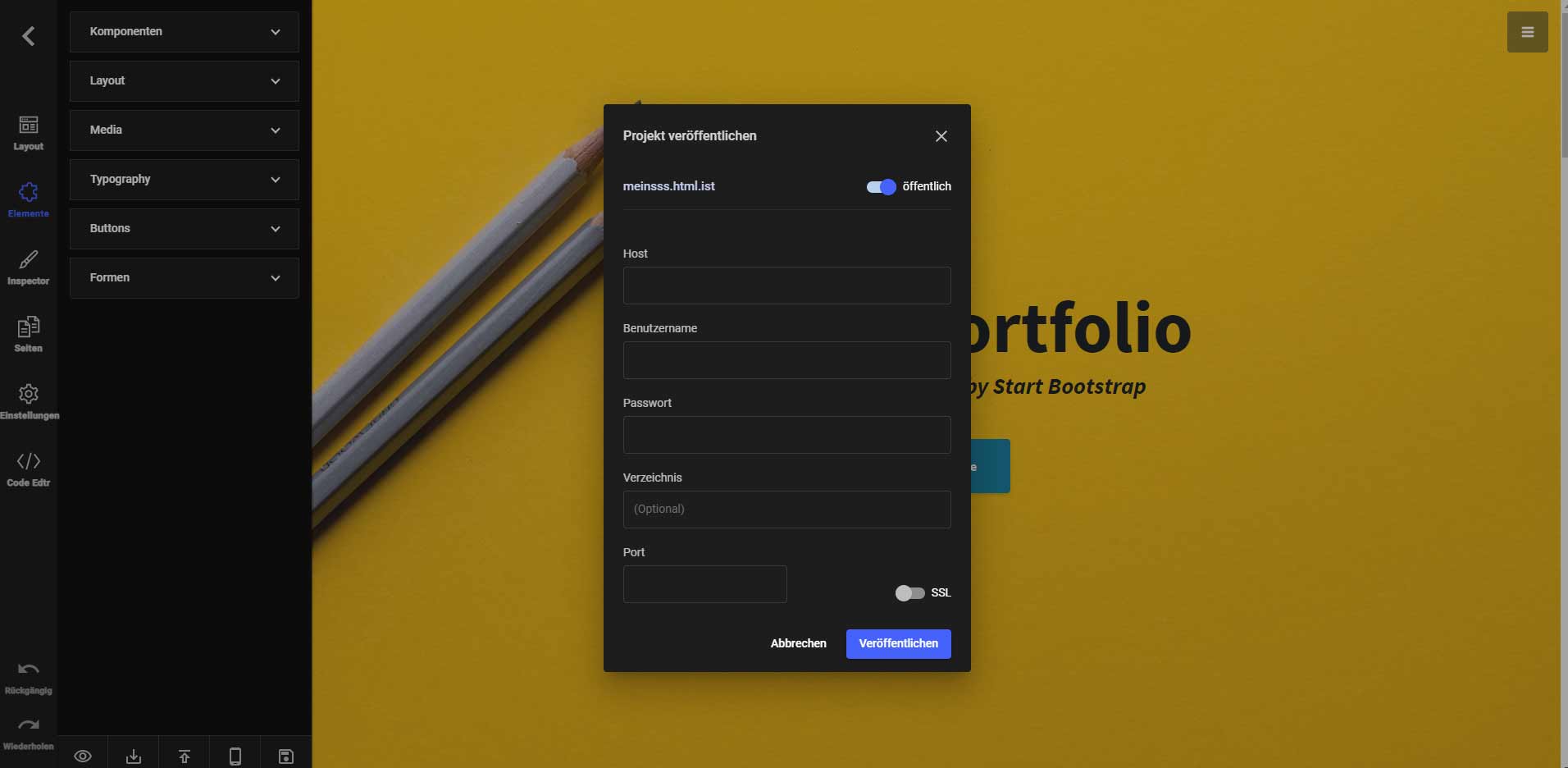
Unser Editor
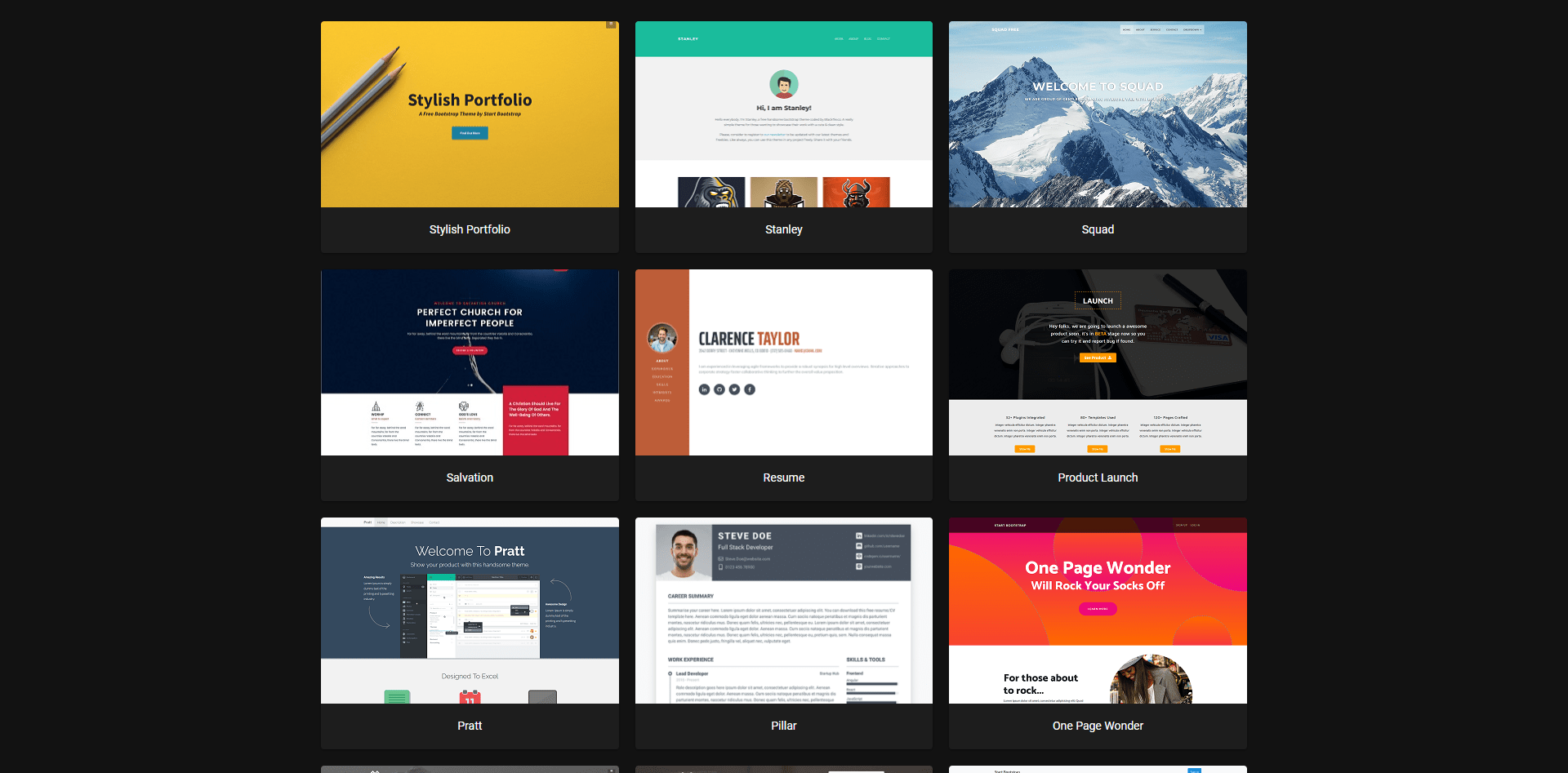
Erstaunlicherweise habe wir von HTML.ist tatsächlich einen eigenen HTML Editor der es Wert ist gestestet zu werden, gerade wenn die hier vorgestellt nicht die gewünschte Funktionalität bieten. Der Vorteil unseres Editors ist vor allem, dass er umfangreiche Möglichkeiten im editieren von Code für Profis bietet UND gleichzeitig aber auch per Drag and Drop für Beginner sehr gut und einfach zu bedienen ist. Zum Start gibt es 20 schon fertige Templates, die bis ins Detail mit unzähligen Elementen individualisiert werden können. Was auch noch kein unerheblicher Vorteil ist: unser Editor findes komplett im Netz statt und das ist nun mal der Ort an dem auch Ihre Webseite zum Schluss zu finden sein soll. So können Sie mit einem Klick Ihre Webseite unter optimalen Onlinebedingungen jederzeit visuell testen. Zum Schluss speichern Sie Ihre Webseite in unser Cloud und exportieren sie zu Ihrem Server oder Webspace, auch automatisch per FTP, versteht sich. Im Prinzip ist alles selbst erklärend, hier ein paar_
Screenshots
Direkt im neuen Fenster öffnen
P.S.: aktuell fehlt uns vollständig die Zeit für unseren Editor ein eine kompetente Onlinehilfe aufzubauen. Da wir auch keinerlei Zeit für umfangreichen Support haben, empfehlen wir Ihnen vorerst nur für alle, die grundlegend Ahnung haben und alleine klarkommen. Falls jemand Bock hat zu helfen, es gibt Backlinks_