Wie lerne ich, eine Webseite zu erstellen?

Inhalt
- 1. Lesen Sie alles, was Sie in die Finger kriegen können
- 2. Lernen Sie Kommunikation
- 3. Denken Sie sich in die Struktur von HTML ein
- 4. Probieren Sie sich aus und wenden Skills an
- 5. Achten Sie bei Webseiten, die Ihnen gefallen, auf jedes Detail
- 6. Sie könnten Sketch lernen, wenn Sie Apple haben
- 7. Beschäftigen Sie sich mit Suchmaschinenoptimierung (SEO)
- 8. Spielen Sie mit verschiedenen Editoren und Website-Builder
- 9. Finden Sie jemanden der sich auskennt
- 10. Machen Sie Kurse und lernen Sie Lektionen
- 11. Lernen Sie Google zu bedienen und nutzen Sie es ausführlich
- 12. Informieren Sie sich fortlaufend um neue Trends im Webdesign
- 13. Lernen Sie es Schriftarten zu lieben
- 14. Optimieren Sie ständig Ihre Erfahrungen
- 15. Lassen Sie andere Ihre Erzeugnisse bewerten
- 16. Seien Sie bereit ständig neues zu erforschen und zu erlernen
Steht das Erlernen der Grundlagen des Webdesigns noch auf Ihrer „Irgendwann“-Liste? Warum haben Sie noch nicht damit angefangen? Wir haben Tipps und Ressourcen zusammengestellt, die Ihnen dabei helfen, zu lernen eine Webseite zu erstellen (und vielleicht sogar eine neue Karriere zu finden!)
Grafikdesigner, Printdesigner und Kreative, die etwas Neues lernen oder eine Website einrichten wollen, müssen aufhören zu zögern. Mit jedem Tag, an dem Sie den ersten Schritt tun, sind Sie einen Tag weiter als alle anderen!
Wenn Sie erfahren wollen, wie man es erlernt eine Webseite zu erstellen ist der ultimative Einstieg. Jeder einzelne Punkt ist ein Schritt auf dem Weg erfolgreich Webseiten zu erstellen
Der beste Weg, Webdesign zu lernen, ist, damit anzufangen.
Mein Tipp: Starten Sie mit WordPress oder wenn Sie HTML pur mögen, mit Bootstrap. Installierten Sie ein FTP-Programm, wie FileZilla und einen Editor, wie Notepad++. Das sind Ihre Werkzeuge für den Start. Sie werden Sie brauchen!
Man muss nicht mit einer umfangreichen Webseite oder einem ausgefallenen Design loslegen, sondern kann klein anfangen. Probieren Sie die Webseite aus und finden Sie heraus, wie die Dinge funktionieren. (Und machen Sie sich unbedingt mit dem Code bekannt, damit Sie sich mit der Funktionsweise Ihrer Webseite auseinandersetzen können).
1. Lesen Sie alles, was Sie in die Finger kriegen können
Fangen Sie an zu lesen! Wenn Sie diesen Blog lesen, sind Sie wahrscheinlich daran interessiert, zu erfahren, was in der Welt des Designs vor sich geht. Sie lesen alles, was Sie über Webseite-Design, Trends, Techniken und bewährte Verfahren wissen müssen. Folgen Sie den Designern, die Sie schätzen, in den sozialen Medien. Werfen Sie auch ein weites Netz aus, um über die Gestaltung einer Webseite zu lesen. Lesen Sie über die Grundlagen, um Code zu verstehen, lesen Sie über Designtheorien und lesen Sie Tutorials und aktuelle Artikel.
Schafen Sie sich einen RSS-Reader an und abonnieren Sie die RSS Feeds von wichtigen Blogs rund um das Thema HTML. Unser Blog hat die Feed-URL:
Sie können aber auch nur einzelne Kategorien abonnieren. Hängen Sie einfach /feed/ an die URLs der Kategorien.
RSS Feed Reader, die ich benutze:
_Buttons:
2. Lernen Sie Kommunikation
Wenn Sie nicht der wortgewandteste Mensch sind, sollten Sie diese Fähigkeiten ausbauen. Ein wichtiger Teil der Webseitengestaltung ist die Kommunikation. Webseiten-Designer sollten regelmäßig mit ihren Kunden kommunizieren, um festzustellen, welches Problem das Design abdecken soll; sie sollten diese Lösungen auch weitergeben und implementieren können.
Wenn Sie Ihre Webseite erstellen, denken Sie sich immer in diejenigen ein, die die Webseite zu sehen bekommen. Auch wenn Ihnen das komisch vorkommt – reden Sie gedanklich als Webseite mit Ihren Lesern und Kunden. Sie müssen erklären und beschreiben. Gehen Sie eher davon aus, dass Ihr Leser sich noch nie mit Ihrem Thema beschäftigt hat. Erwarten Sie weniger statt mehr.
3. Denken Sie sich in die Struktur von HTML ein
HTML, die Hypertext Markup Language, ist der Grundpfeiler des Webseiten-Designs. HTML ist das Fundament, mit dem die Struktur einer Website erstellt wird, und wenn Sie erst einmal gelernt haben, diese Sprache zu verstehen, macht die Welt des Webseiten-Designs viel mehr Sinn.
W3Schools bietet ein hervorragende HTML-Tutorials für Anfänger mit Hunderten von HTML-Beispielen, mit denen Sie am Bildschirm experimentieren können, um genau zu sehen, wie es funktioniert und was vor sich geht. (Es könnte sein, dass Sie es intuitiver finden, als Sie es sich vorgestellt haben.)
CSS, oder Cascading Style Sheets, legt die Darstellung eines in HTML oder XML geschriebenen Dokuments und SVG fest.
CSS definiert, wie Elemente auf dem Bildschirm, auf Papier, in Sprache oder anderen Medien dargestellt werden sollen.
Mozilla bietet eine exzellente Sammlung von CSS-Ressourcen für den Start, mit ausführlichen Beschreibungen der Funktionsweise von CSS, einschließlich Selektoren und Eigenschaften, dem Schreiben von CSS-Regeln, der Anwendung von CSS auf HTML, der Angabe von Länge, Farbe und anderen Einheiten in CSS, Kaskadierung und Vererbung, den Grundlagen des Box-Modells und der Fehlersuche in CSS. Die Module gehen dann zur Erläuterung von Textstil und Rändern über.
4. Probieren Sie sich aus und wenden Skills an
Wenn Sie schon im Bereich Kreativ- oder Grafikdesign arbeiten, überlegen Sie sich, was Sie bereits wissen, was auch auf die Gestaltung von Webseiten angewendet werden kann. Die Grundsätze, die ein Produkt visuell ansprechend machen, ändern sich nicht je nach Medium, und die ganze Designtheorie wird sich auch im digitalen Raum als praktisch erweisen. Auch wenn Elemente wie das Erlernen von Codes nicht selbstverständlich erscheinen mögen, so ist es doch ein großer Pluspunkt, über Erfahrung im Bereich Design zu verfügen. Was nützt eine schön programmierte Webseite, wenn niemand mit ihr zurechtkommt?
5. Achten Sie bei Webseiten, die Ihnen gefallen, auf jedes Detail
Achten Sie auf die Webseiten, die Ihnen gefallen. Was reizt Sie an ihnen? (Und wie können Sie lernen, diese Elemente zu übertragen?) Achten Sie auf die:
- Typografie
- Navigation
- Verwendung von Bildern und Raum
- Formgestaltung
- Animation und Bildlaufeffekte
- Farbe
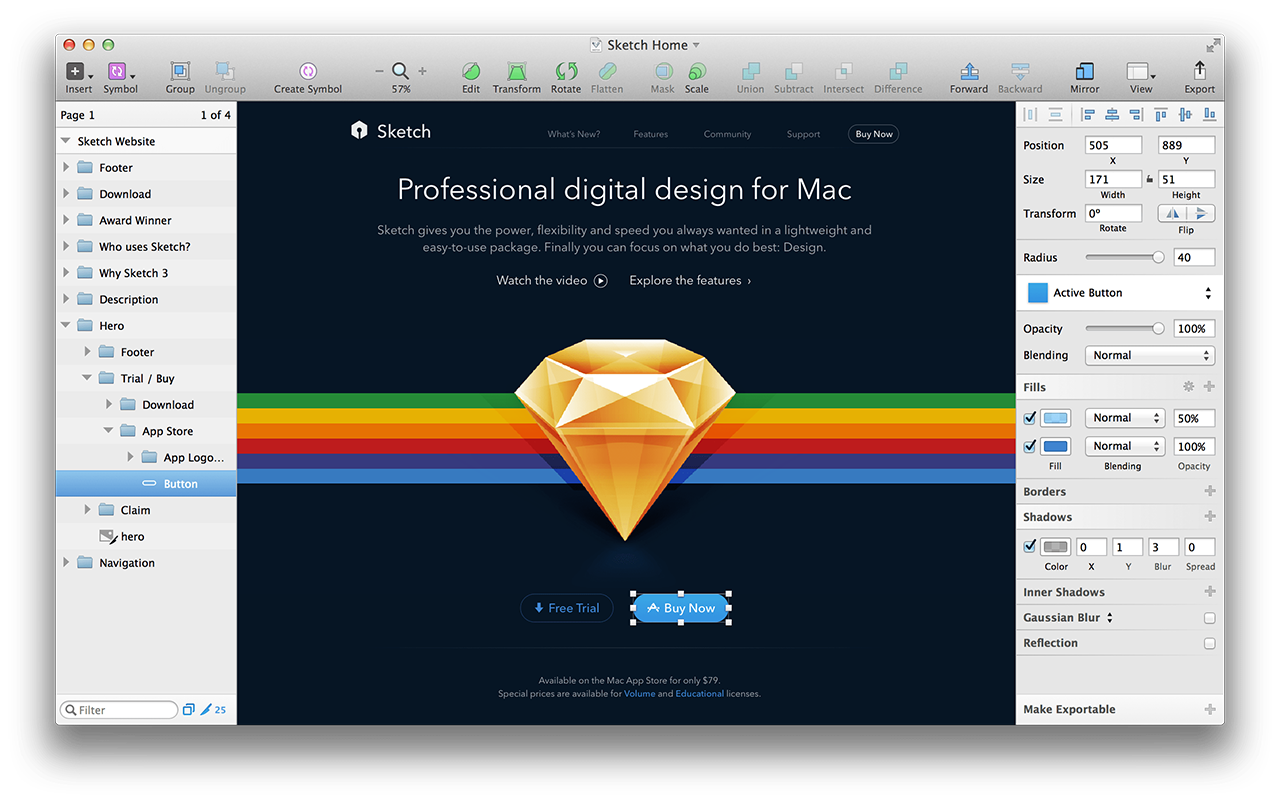
6. Sie könnten Sketch lernen, wenn Sie Apple haben
Sketch ist ein Vektorzeichenwerkzeug für Mac, das die Erstellung von Designelementen erheblich simplifiziert. Viele Designer verwenden Sketch, um Elemente der Benutzeroberfläche und sich wiederholende Designblöcke zu entwickeln.
Es ist mit Plug-ins ausgerüstet und ermöglicht den Export von Code, um die Nutzung und den Zugang zu vereinfachen. Es ist eines der mächtigsten und beliebtesten Werkzeuge seit der Adobe Creative Suite, und es ist auf jeden Fall lohnenswert, sich damit zu beschäftigen.

7. Beschäftigen Sie sich mit Suchmaschinenoptimierung (SEO)
Auch wenn viele Webdesigner glauben, dass ein SEO-Spezialist eine Webseite so bearbeiten kann, dass sie von Suchmaschinen gelesen werden wird, ist SEO mit viel Designarbeit verbunden.
Angefangen bei der Art und Weise, wie Bilder hochgeladen werden, über die schnelle Erstellung eines sauberen Codes bis zur Einbindung von Meta-Beschreibungen auf Seiten und Elementen muss der Designer den Aspekt der Suchmaschine in seinen Arbeitsablauf einbeziehen.
Auch für Freiberufler ist dies wichtig. Die meisten Kunden sind klug genug, um eine SEO-optimierte Webseite zu erwarten. Sollten Sie allein arbeiten, müssen Sie genug wissen, um eine solide Struktur zu entwickeln, die von Google gelesen werden kann (und in der Lage sein, den Kunden an einen SEO-Spezialisten zu vermitteln, wenn zusätzliche Arbeit notwendig ist).
8. Spielen Sie mit verschiedenen Editoren und Website-Builder
Ein Website-Builder kann eine gute Methode sein, um sich mit bewährten Praktiken vertraut zu machen und zu lernen, wie man Webseiten erstellt und entwirft.
Die meisten dieser Tools verfügen über zahlreiche Vorlagen und ermöglichen es Ihnen, Elemente individuell zu gestalten und sogar Codeschnipsel einzufügen. Für einfache Webseiten bieten viele Website-Builder auch einen kostenlosen Tarif an, mit dem Sie eine persönliche Portfolioseite oder eine einfache Webseite gestalten können, die Ihnen als Experimentierfeld dient.
Dann nehmen Sie die Teile in einem Website-Builder auseinander. Informieren Sie sich darüber, wie sie gestaltet und kodiert sind, um einen Eindruck davon zu erhalten, wie alles zusammenpasst. Sie werden begeistert sein, was Sie alles verstehen können, wenn Sie nur ein anderes Design separat auswählen.
Hier finden Sie ein sehr ausführlichen Artikel über HTML-Editoren:
https://html.ist/html-editoren-2022/
9. Finden Sie jemanden der sich auskennt
Gibt es jemanden, mit dem Sie zusammenarbeiten und den Sie als Web-Designer bewundern? Laden Sie sie zum Mittagessen ein und informieren Sie sich über die Branche.
Es kann von enormem Wert sein, einen Berater zu finden, der bereit ist, mit Ihnen zu kooperieren und Ihnen dabei zu helfen, über diesen Bereich zu reflektieren und herauszufinden, wie Sie selbst Webdesign erlernen können. Und obwohl Sie wahrscheinlich einen Ratgeber in einer Online-Community finden könnten, geht nichts über eine Person, mit der man sich regelmäßig von Angesicht zu Angesicht treffen kann. (Es kann sich lohnen, Online- sowie persönliche Ansprechpartner zu haben).
10. Machen Sie Kurse und lernen Sie Lektionen
Für manche Menschen ist ein formelleres Umfeld im Klassenzimmer am besten geeignet um neue Fähigkeiten zu erlernen.
Es gibt zahlreiche Kurse, in denen Sie die Grundlagen des Webdesigns erlernen können – sowohl online als auch vor Ort. Beginnen Sie mit einer örtlichen Hochschule oder Online-Lernzentren wie Udemy, Medienreich oder Kursfinder. Wählen Sie einen Kurs, der Ihrem aktuellen Leistungsstand entspricht, und machen Sie einfach weiter.
11. Lernen Sie Google zu bedienen und nutzen Sie es ausführlich
Die meisten von uns arbeiten tagtäglich mit Google, aber viele von uns haben die Möglichkeiten der Suchmaschine wahrscheinlich nur an der Oberfläche erkundet. Hier wird erklärt, wie Sie bessere Ergebnisse bei einer Google-Suche erzielen können.
Verwenden Sie Anführungszeichen (“ „), um nach dem genauen Ausdruck zu suchen: Wenn Sie nach Patrick Stewart young suchen, erhalten Sie Ergebnisse, die alle diese Wörter umfassen, aber nicht unbedingt in der Reihenfolge, in der Sie suchen. Wenn Sie Anführungszeichen hinzufügen und nach „Patrick Stewart young“ suchen, erhalten Sie nur Ergebnisse, die alle diese Wörter in dieser Reihenfolge einschließen.
Fügen Sie eine Tilde (~) vor einem Wort ein, um nach Synonymen zu suchen: Für Fälle, in denen Sie nach einem bestimmten Wort und allen Synonymen für dieses Wort suchen möchten. Wenn Sie nach iPhone ~ günstig suchen, erhalten Sie auch Ergebnisse für iPhone billig und so weiter.
Begriffe mit einem Minuszeichen (-) ausschließen: Verwenden Sie das Minuszeichen, um Begriffe auszuklammern, die Sie nicht haben möchten, z. B. beste apps -android für Ergebnisse, die keine Zusammenfassungen der besten Android-Apps berücksichtigen.
Fügen Sie zwei Punkte (..) zwischen die Zahlen ein, um nach einem Bereich zu suchen: Wenn Sie die Ergebnisse auf einen Bereich von Daten oder Preisen einschränken möchten, verwenden Sie zwei Punkte zwischen den Zahlen. Vielleicht suchen Sie einen Computer in einer gewissen Preisklasse, dann können Sie nach Computer 500 € .. 900 € suchen, um nur Ergebnisse zu erhalten, die auf diesem Bereich zutreffen.
Verwenden Sie OR um das eine oder das andere Ergebnis zu finden: Wenn Sie nach Ergebnissen suchen, die für ein Thema relevant sind, aber nicht mehr als das, verwenden Sie den Modifikator OR, um genauere Ergebnisse zu erhalten. Wenn Sie beispielsweise nach apple microsoft suchen, erhalten Sie Ergebnisse zu jedem Begriff, aber wenn Sie nach apple OR microsoft suchen, erhalten Sie separate Links zu Apple und Microsoft.
Site: hinzufügen, um nach einer einzelnen Webseite zu suchen: Wenn Sie Ergebnisse von einer bestimmten Webseite wünschen, verwenden Sie site: direkt gefolgt von der URL der entsprechenden Webseite. Sie sollten die Domain der Website angeben, z. B. Google photo tips site:pcmag.com und nicht Google photo tips site: pcmag.
Suche nach Dateityp: Wenn Sie im Internet nach einem spezifischen Dateityp suchen, verwenden Sie filetype:, um nur nach downloadbaren Dateien zu suchen, die Ihrer Anfrage entsprechen. Verwenden Sie zum Beispiel filetype:pdf, um nach einem PDF-Dokument zu suchen, oder filetype:doc, um nach einem Microsoft Office-Dokument zu suchen. Eine vollständige Liste der durchsuchbaren Dateitypen finden Sie hier.
Einen vollständigen Satz von Suchmodifikatoren finden Sie in diesem Leitfaden:
12. Informieren Sie sich fortlaufend um neue Trends im Webdesign
Wie sieht ein modernes Website-Design aus? Dies ist keine Scherzfrage. Um moderne Webseiten und Benutzeroberflächen zu gestalten, muss man wissen, was die Benutzer wollen und wie sie damit interagieren. Wenn Sie im Jahr 2016 das letzte Mal eine App heruntergeladen oder eine Webseite auf Ihrem Telefon besucht haben, müssen Sie dies sofort nachzuholen.
Die Gestaltung einer Webseite mit modernen Elementen und Trends, die in das Design integriert sind, wird Ihren Projekten helfen, sich abzuheben. Woher wissen Sie, was im Trend ist? Lesen Sie weiterhin ähnliche Webseiten und achten Sie darauf, was andere Designer tun. Achten Sie auf die Farben, den Stil und die Funktionen, die auf den von Ihnen besuchten Webseiten eingesetzt werden.
13. Lernen Sie es Schriftarten zu lieben
Modernes Website-Design legt großen Wert auf Typografie… gute Typografie. Von Überschriften mit großen Wörtern bis hin zur Textschicht, die den Benutzer in das Design einbezieht, ist es wichtig, die Prinzipien zu verstehen, wie man Schriftelemente kombiniert und auffällige Textblöcke gestaltet.
Beginnen Sie damit, was Ellen Lapton über die Schrift denkt. (Hier gibt es kostenlos ein sehr gutes Buch von ihr) Lapton ist eine Autorität auf dem Gebiet der Typografie, und ihre Informationen werden Sie in kürzester Zeit dazu bringen, wie ein Typograf zu denken.
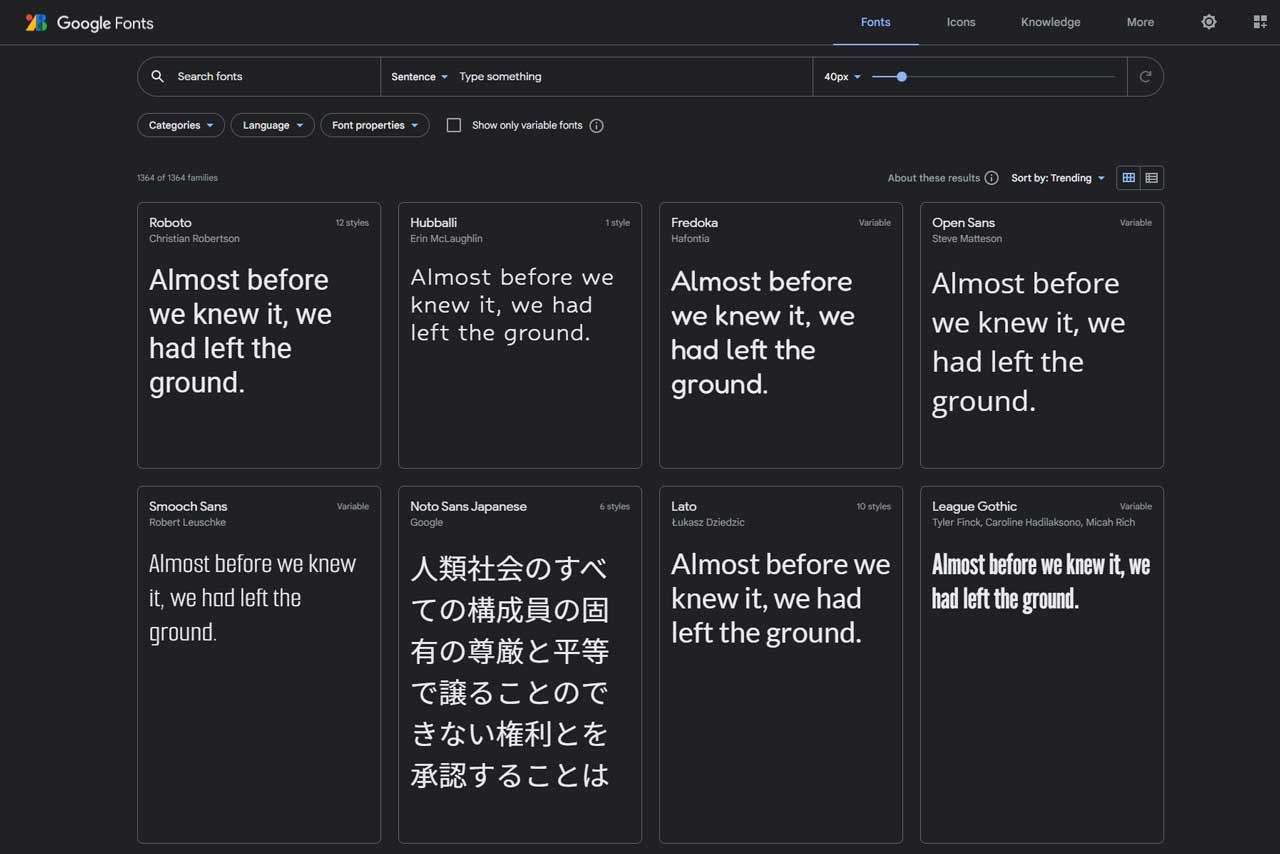
Google Fonts ist übrigens bei der Auswahl von Schriftarten unschlagbar.
Unabhängig davon, wie Sie zu Google stehen, ist es wichtig, dass Sie Schriftarten, von denen Sie wissen, dass sie für die Gestaltung Ihrer Website geeignet sind, durchsuchen, sortieren und auswählen können. Sie müssen sich keine Gedanken über Lizenzen machen oder darüber, ob Schriften mit bestimmten Browsern funktionieren oder nicht.
Die Einschränkung liegt darin, dass Sie nur mit dem arbeiten können, was in der Google-Schriftartenbibliothek vorhanden ist. Aber wenn man sich genug Mühe gibt, kann man für fast jedes Projekt etwas Passendes finden. Auf diese Weise sparen Sie langfristig viel Zeit.
#UPDATE
Es gibt -relativ- Neuigkeiten bei dem Einsatz von Google Fonts auf der eigenen Website. Gleich vorweg: Ja, man kann sie immer noch einsetzen, ABER man muss ein paar Vorgkehrungen treffen um nicht abgemahnt zu werden. Die einfachste Lösung von allen: Cookie Consent Tool Updaten/Anpassen (alle sinnvollen Lösungen bieten inzwischen einfache Möglichkeiten google fonts konform zu integrieren) + Info mit Link zu Googles Datenschutzbestimungen in die eigenen Datenschutzregeln. Sehr ausführlich, wird das auf folgender Seite erläutert:
14. Optimieren Sie ständig Ihre Erfahrungen
Erkunden Sie die Weiten des Netzes und entwerfen Sie etwas. Um Webdesigner zu werden, müssen Sie mit der Gestaltung von Webseiten beginnen.
Fangen Sie klein an oder übernehmen Sie Projekte mit anderen. Bitten Sie um die Teilnahme an einem Projekt mit einem Arbeitsteam. Eine kleine Webseite für einen Freund zu erstellen, ist perfekt für den Anfang. Je mehr Erfahrung Sie beim Erstellen von Webseiten haben, um so besser und schneller werden Sie.
15. Lassen Sie andere Ihre Erzeugnisse bewerten
Nutzen Sie Ihr persönliches Netzwerk, um Feedback zu Ihren Webseiten-Projekten einzuholen, ganz gleich, wie klein sie auch sein mögen. Hören Sie sich Kritik an – auch wenn es Ihnen nicht gefällt – und prüfen Sie, was Sie daraus lernen können.
Gab es neben den visuellen Vorlieben auch Vorschläge zur Verbesserung der Webseite, die von der Person, die das Feedback hinterlassen hat, gemacht wurden? Ist der Zweck des Entwurfs für diese Person leicht verständlich? Haben sie Nachrichten verschickt an potenzielle Feedbackgeber? Wenn nicht, holen Sie das sofort nach.
Sie werden bzw. müssen einige Menschen in Ihrem Umfeld nerven, und zwar in Zukunft regelmäßig, wenn Sie in diesem Bereich arbeiten wollen. Sie können jetzt schon gedanklich ein Team zusammenstellen, dem Sie regelmäßig Ihre Arbeiten präsentieren können.
Dieser Punkt wesentlich wichtiger als er auf den ersten Blick erscheint. Sie sollten keine Speichellecker in diesem Team haben, sondern Menschen, die Ihnen jederzeit auch harte Kritik geben werden. Nur durch diese Kritik können Sie lernen, nur so können Sie sich und Ihre Fähigkeiten überprüfen.
Es ist sehr ratsam, nicht allzu enttäuscht zu sein, wenn die Lust auf Ihre Erzeugnisse kaum vorhanden ist. Die Euphorie, die ich z. B. habe, wenn ich ein Projekt abgeschlossen habe, hat niemand außer ich.
Bei wichtigen Kundenprojekten müssen Sie nach diesen ersten Tests im sehr persönlichen Umfeld natürlich weiter von einer größeren Gruppe Ihre neue Webseite prüfen lassen.
Ich nerve z. B. ständig meine Facebook Freunde mit neuen Projekten. Auch wenn von einigen 100 nur 10 tatsächlich die Webseite besuchen und ein wenig rumklicken, ist Ihnen geholfen.
16. Seien Sie bereit ständig neues zu erforschen und zu erlernen
Um ein großartiger Webseiten-Designer zu werden, muss man einfach ständig experimentieren, ausprobieren und neue Dinge lernen. Achten Sie besonders auf die Vernetzung und den Austausch mit anderen Profis in diesem Bereich, damit Sie über gefragte Technologien und visuelle Entwicklungen auf der Höhe der Zeit bleiben können.
Wenn Sie das Entwerfen von Webseiten lernen wollen, ist das wahrscheinlich etwas, was Sie bereits regelmäßig tun. Webseiten Entwicklung ist ein sich ständig ändernder Bereich, der sich fast jeden Tag wandelt. Stellen Sie so oft es geht Fragen, an jedem der in diesem Bereich tätig ist. Abonnieren Sie ALLE relevanten Gruppen und Seiten bei Facebook. Folgen Sie wichtigen Accounts bei Twitter und lassen Sie Pausen nicht zu kurz kommen :).