Gibt es SEO Vorteile durch Progressive Web Apps?
In einer Welt, die zunehmend auf ihren mobilen Geräten stattfindet und in denen die dazugehörigen Apps stark genutzt werden, macht es nur Sinn, Erlebnisse zu schaffen, die darauf abzielen „die Grenze zwischen Web-Inhalten und Apps zu verwischen“: „In den letzten Jahren wurden einige Dinge sehr deutlich: Wenn Sie ein Geschäft im Web haben, müssen Sie es zuerst zu Ihrem Geschäft machen. Zweitens muss Ihre mobile Präsenz nahtlos sein und reibungslos funktionieren, wenn Sie wollen, dass es sich in Geld auszahlt. Und schließlich sind Smartphone-Nutzer sehr wankelmütig. Obwohl sie 2018 mehr als 113 Milliarden Apps heruntergeladen haben, nutzen sie nur etwa 9 Apps pro Tag regelmäßig.
Sie müssen also auf dem Handy sein. Man muss aber auch auf dem Handy eine gute Figur machen. Und wahrscheinlich werden die Leute Ihre Anwendungen nicht regelmäßig herunterladen und nutzen.
Ja, ich spreche hier von progressiven Webanwendungen oder PWAs. Progressive Web Apps sind bei Suchmaschinenoptimierern sehr beliebt, da sie ein großes Potenzial für das Online-Marketing bieten.
In Bezug auf die obige Frage: Ja, Progressive Web Apps sind gut für SEO.
Aber wie macht man damit gutes SEO?
Das wollen wir hier herausfinden. Einfach ausgedrückt, ist eine PWA eine mobilfreundliche Website, die sich wie eine App verhält, aber nicht heruntergeladen werden muss, um sie zu nutzen. Die Benutzer haben die Möglichkeit, die PWA auf ihrem Telefon zu speichern und als App auszuführen, aber das ist völlig optional. Die PWA hat eine Reihe von Vorteilen mit sich gebracht,unter anderen verschwindet der Nachteile der parallelen Entwicklung und Pflege einer mobilen Website und einer mobilen App.
In diesem Artikel erfahren Sie mehr über die Definition von PWA und seine besonderen Merkmale: „Was ist eine PWA? Alles, was Sie über fortgeschrittene Webanwendungen wissen müssen“
Schlüsseltechnologie PWA
All dies ist möglich dank des Einsatzes von vier Technologien, die für das Funktionieren von PWA erforderlich sind:
- Manifestdatei der Webanwendung (für den Zugriff auf den Startbildschirm)
- Service-Worker (für Offline-Unterstützung)
- Transport Layer Security (TLS) (gewährleistet Datenschutz und Datenintegrität)
- Anwendungs-Shell-Architektur (ermöglicht schnelle Ladezeiten)
Crawlt Google PWA-Sites?
Progressive Webanwendungen nutzen die Flexibilität von JavaScript, was bedeutet, dass Google eine einzelne veröffentlichte Seite als eine JavaScript-Site betrachtet. In der PWA kann eine neue URL erstellt werden, so dass der Googlebot die Seite wie jede andere im Web veröffentlichte Seite crawlen kann.
Es gibt jedoch eine Reihe von Problemen, die sich auf die Crawlability auswirken können. Daher müssen die Entwickler wissen, wie sie die Website optimieren müssen, damit die Seite richtig indiziert wird.
Google SEO empfiehlt fortgeschrittene Webanwendungen und gibt folgenden Tipps:
- Verkleiden Sie sich nicht als Googlebot. Es ist wichtig, dass der Entwickler Techniken zur Entdeckung von Funktionen und zur schrittweisen Verbesserung einsetzt, damit alle Benutzer Zugang zu den Inhalten haben. Es ist auch keine gute Idee, auf eine nicht unterstützte Browserseite umzuleiten.
- Verwenden Sie rel=canonical, wenn Sie Inhalte von mehreren URLs einreichen, damit Sie sich nicht der Verletzung von Duplicate Content schuldig machen.
- Vermeiden Sie das Ajax-Crawl-Schema auf neuen Websites.
- Googlebot indiziert keine URLs mit “ # „. Viele progressive Webanwendungen verwenden ein Raute-Symbol in der URL-Struktur, was bedeutet, dass die Suchmaschinen alles außerhalb des #-Zeichen verwerfen. Die einzige Möglichkeit, dies zu beheben, besteht darin, die URL-Struktur nach traditionellen SEO-Regeln zu implementieren. Für manche Websites und Unternehmen kann dies schwierig sein, aber es ist ein notwendiger Schritt auf dem Weg nach vorn.
- versuchen Sie Ihre PWA/Website so zu sehen, wie der Googlebot eine Seite sieht. Sie können das Fetch- und Render-Tool der Google Search Console verwenden, um Ihre Website genau so zu sehen, wie Google sie sieht.
- Stellen Sie sicher, dass die Robots nicht die richtigen Ressourcen blockieren. Reduzieren Sie die Anzahl der eingebetteten Ressourcen auf der Seite (insbesondere die Anzahl der JavaScript-Dateien, die zum Rendern der Seite benötigt werden), da diese möglicherweise nicht vollständig geladen werden.
- Verwenden Sie eine genaue Site-Schema-Datei, um alle Änderungen an Ihrer Site zu melden, wenn Sie Accelerated Mobile Pages (AMP) verwenden.
- Beachten Sie, dass einige Suchmaschinen und Anbieter von Webdiensten, die auf Ihre Inhalte zugreifen, JavaScript möglicherweise nicht oder nur in einer anderen Untergruppe unterstützen.
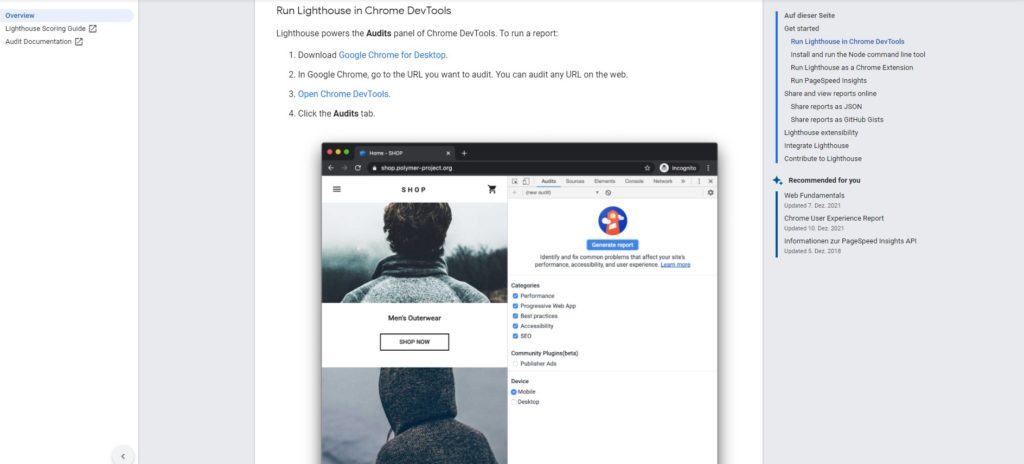
Darüber hinaus ist Lighthouse ein nützliches Tool von Google, wenn es um PWAs geht. Dieses Tool wurde von Google entwickelt, um die Qualität von Webanwendungen zu verbessern. Dieses Tool zeigt Ihnen, ob Ihre Webanwendung bereit ist, eine PWA zu werden. Wenn Wenn Sie Ihre Website zu dieser Anwendung hinzugefügt haben, misst Lighthouse sie anhand der vier Kriterien und zeigt Probleme auf, die Sie lösen sollten, um die Rate Ihrer Webanwendung zu erhöhen.

So helfen PWAs bei der Suchmaschinenoptimierung
Es kann sogar Ihr organisches Suchprofil erheblich verbessern.
Und wie machen wir das?
Bessere Nutzererfahrung als Ihre Konkurrenz. Zumindest besser als vor dem Upgrade auf eine progressive Webanwendung. Wenn Sie ein großartiges Nutzererlebnis bieten, werden die Leute Ihre Website eher besuchen als konkurrierende Angebote. Wenn sie Ihre Marke in den Ergebnissen sehen, werden sie sich daran erinnern, dass Sie den Nutzern genau das gegeben haben, was sie wollten, und dass am Ende die Erfahrung positiv war.
SEOs wissen, dass die Click-Through-Rate die Position in den Suchmaschinen beeinflusst. Mehr Klicks oder Stimmen von Suchenden für ein Ergebnis und im Laufe der Zeit rückt es nach oben.
Aber das ist nur eine Metrik, die man messen kann. All die kleinen Dinge, die Sie tun, um Ihre Website so gut wie möglich zu gestalten, schaffen ein Erlebnis, das sich vom Rest abhebt. Dies wird sich indirekt und direkt auf Ihre SERPs auswirken, und zwar in der Regel auf positive Weise.
Schnellere Website-Geschwindigkeit
Dies ist sicherlich eine der interessantesten Eigenschaften von PWAs. Unternehmen können Nutzer ansprechen, die eine langsame Datenverbindung habe, oder sogar solche, die mit PWAs offline sind, indem sie bewährte Verfahren für die Entwicklung mobiler Apps wie die Zwischenspeicherung von Inhalten im Voraus, sowie Komprimierung usw. einsetzen.
Warum sollten Sie sich um die Geschwindigkeit Ihrer Website kümmern? Weil es sich direkt auf Ihr SEO auswirkt
Da die Google-Geschwindigkeitstests in inzwischen in Kraft getreten sind, ist der größte Vorteil vielleicht die höhere Geschwindigkeit im Vergleich zu anderen mobilen Plattformen und nativen Apps. Und nicht nur Google verlangt schnellere Websites – es sind Ihre Nutzer! Viele Nutzer brechen eine mobile Website ab, wenn sie länger als drei Sekunden zum Laden braucht. (Tun Sie sich einen Gefallen und überprüfen Sie die Geschwindigkeit Ihrer Website hier!) Und wenn Ihre Website nicht schneller wird, werden Sie keine relevanten Positionen erreichen. Weg vom Fenster, quasi.
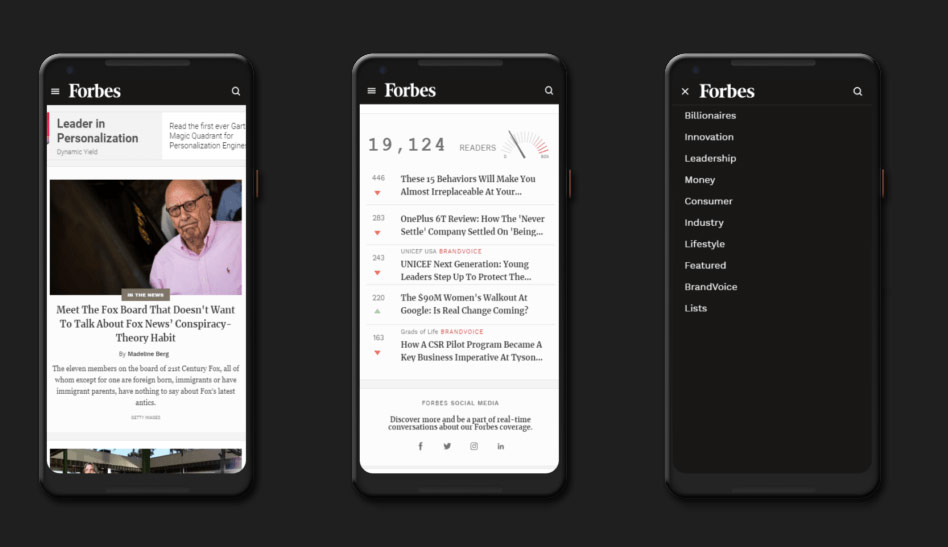
Forbes konnte eine enorme Geschwindigkeitsverbesserung feststellen, als sie zu einer PWA wechselten und ihre mobile Ladegeschwindigkeit von 3-12 Sekunden auf 0,8 Sekunden reduzieren! Um also sicherzustellen, dass Ihre Marke so weit oben in den Google-Suchergebnissen steht wie möglich, ist es für Ihre Marken an der Zeit, eine Mobile-First-Strategie zu verfolgen.
Google gibt die grundlegenden Anforderungen vor, die eine Website erfüllen muss, um als progressive Web-App zu gelten. Eine nahtlose Benutzererfahrung, einschließlich einer einfachen Navigation, zeitnahe Sofortnachrichten, Kompatibilität mit verschiedenen Browsern und responsive Seiten für alle Geräte sind einige wichtige Anforderungen, die auch das Engagement steigern.
PWAs können reale mobile Anwendungen auf unglaubliche Weise simulieren. Mit PWAs haben Sie immer noch die Möglichkeit, die Website auf Ihrem Startbildschirm zu speichern, wo sie wie eine App mit Symbol auf Ihrem Gerät angezeigt wird, aber Sie müssen nicht den Download-Prozess im App Store durchlaufen. Da es keinen Download gibt, benötigt PWAs deutlich weniger Speicherplatz als native mobile Anwendungen. Starbucks hat eine PWAs erstellt, die nur 0,4 Prozent der Größe ihrer nativen App hat! Die Aktualisierung der Inhalte erfolgt automatisch bei der Aktualisierung, so dass die Benutzer auf die neuesten Funktionen und Sicherheitsupdates zugreifen können, ohne auch nur einen Finger zu rühren (oder auf die lästige Schaltfläche „Update installieren“ zu tippen).

Da sich die App nun auf den Mobiltelefonen der Nutzer befindet, ist die Wahrscheinlichkeit einer Interaktion und eines Engagements exponentiell höher, wie das Forbes-Magazin bei der Einführung seiner PWA erfahren hat. Die Nutzer wurden jedes Mal, wenn neue Inhalte verfügbar waren, per Sofortnachricht benachrichtigt. Mit blitzschnellen Seitenladezeiten, schnellen Übergängen und einem schlanken Seitendesign bietet Forbes PWA:
- Erhöhung der Scrolltiefe um 3x
- Steigerung der Sitzungen pro Benutzer um 43%
- 6-fache Steigerung der Leser, die Artikel abschließen
- Verdoppelung der Engagement-Rate, d. h. eine Steigerung des Engagements um 100%
Für Verlagsseiten wie Forbes bedeutet ein hohes Engagement eine hohe Konversionsrate, und das alles dank der neuen PWA.
Wir wissen, dass Kennzahlen zur Website-Bindung wie Sitzungsdauer, Klickraten und Absprungraten einen direkten Einfluss auf die Platzierung in den Suchergebnissen haben. Mit Verweildauer auf einer Website gibt es einen eindeutigen Zusammenhang mit der Platzierung in der natürlichen Suche. Je länger die Sitzung dauert, desto höher ist Ihr wahrscheinliches Ranking in Google.
Die neue Bestell-PWA von Starbucks zeigt das Engagement allen seinen Kunden zugängliche, benutzerfreundliche Online-Bestellungen zu bieten, unabhängig davon, ob sie sich in etablierten oder aufstrebenden Märkten befinden.

Es geht immer um die URLs
Progressive Web-Apps beinhalten in jeder Hinsicht optimale SEO-Praktiken. Von klaren und präzisen Meta-Beschreibungen bis hin zur Hinzufügung von Schema.org-Daten für eine bessere Indexierung und Analyse von Site-Daten durch Such-Bots.
PWAs erfordert keine unterschiedlichen URL-Typen für mobile.site.com und bieten so ein hervorragendes Erlebnis auf mobilen Geräten. Sie werden automatisch konfiguriert, um unabhängig vom Gerät ein einheitliches Erlebnis zu bieten.
Ein weiterer Vorteil ist, dass HTTPS in PWAs zur Pflicht gemacht wurde. Dies steigert nicht nur die Platzierung Ihrer Website in den natürlichen Suchergebnissen, sondern gibt den Nutzern auch ein gutes Gefühl für die Sicherheit Ihrer Website, was zu niedrigeren Absprungraten, höheren Klickraten und höchstwahrscheinlich zu höheren Konversionsraten führt.
Jede Seite hat ihre eigene, eindeutige URL, so dass selbst tief eingebettete Seiten von Suchmaschinen leicht gecrawlt und gefunden werden können. Eindeutige URLs für jede Seite erleichtern auch die Freigabe von Seiten in sozialen Medien und auf anderen Websites, ganz zu schweigen von einer transparenteren Nachverfolgung.
Durch die Vorab-Zwischenspeicherung vor Ort mithilfe von Service Workern werden alle URLs auch dann geladen, wenn Ihr Gerät offline ist. Dies ermöglicht Benutzern, die mit älteren Geräten oder schlechten Netzwerkverbindungen arbeiten.
Zum Schluss…
Progressive Web-Apps eignen sich hervorragend für die Suchmaschinenoptimierung, da sie so konzipiert sind, dass sie das beste Web-Erlebnis bieten. Aber wie bei allem anderen können Entwickler und Vermarkter natürlich auch hier Mist bauen.
Befolgen Sie die web’s best practices, und Sie werden von einem großen natürlichen Suchverkehr profitieren. Das bedeutet, dass Ihre Website „mobile-first“, mobil-schnell und auf allen Bildschirmgrößen nutzbar sein muss und über eine solide On-Page-SEO verfügt.
So können Sie langfristige Beziehungen zu Ihren Kunden aufbauen. Dies sind großartige Belohnungen, aber Sie werden auch einen universellen Aufschwung erleben, z. B. bei der natürlichen Suche, weil Ihre Website das Nutzererlebnis in den Vordergrund stellt.
Wenn Sie all diese bewährten Verfahren befolgen, werden Sie auch dann erfolgreich sein, wenn Sie nicht auf natürlichen Suchverkehr abzielen.
Es ist an der Zeit, die Zeichen zu erkennen und in PWAs zu investieren, die die Einfachheit des mobilen Webs mit der Geschwindigkeit und Benutzerfreundlichkeit einer mobilen App kombinieren. Zwei zum Preis von einem – das ist es, was Sie mit PWAs bekommen. Wann werden Sie Ihre PWA bauen?